bitFlyer Lightning チャートに直線、延長線を引く
本記事ではbitFlyer Lightningのチャートに直線を引く方法について説明します。
価格がだんだん上がってきている、または、下がってきているといった状況で、その流れがどこまで続くのか気になることがあります。
相場を動かしているのはトレーダーたちの予想のカタマリなので、底値を結んだ線の延長線上で下落が止まったり、天井を結んだ線の延長線上で上昇が止まったりすることがあります。そこで、今後の価格の動きの予測に役立てるためにチャート上に直線を引きます。
普段はチャート上にマウスポインタを合わせると、以下の動画のようにマウスポインタを交点にした十字線が自動で引かれます。十字線に沿って右を見ると価格、下を見ると日付を確認できます。これは十字線ツールと言われます。
下図黄緑枠をクリックすると、十字線ツールがラインチャートツールに変わります。
ラインチャートツールで始点と終点をクリックすると直線の出来上がりです。
小さくて分かりづらいかも知れませんが、上記動画でマウスポインタがローソク足に近づいたときに、ローソク足の4本値(始値、終値、安値、高値)のいずれかに丸印が飛び飛びで表示されるのが分かるでしょうか?
これはスナップという機能で、4本値のいずれかを始点または終点にしたいとき、マウスポインタをピッタリ4本値に合わせなくても近づかせるだけで自動で吸着してくれる機能です。この機能のおかげでマウスポインタをゆっくり1ミリ移動みたいなことをしなくて済みます。
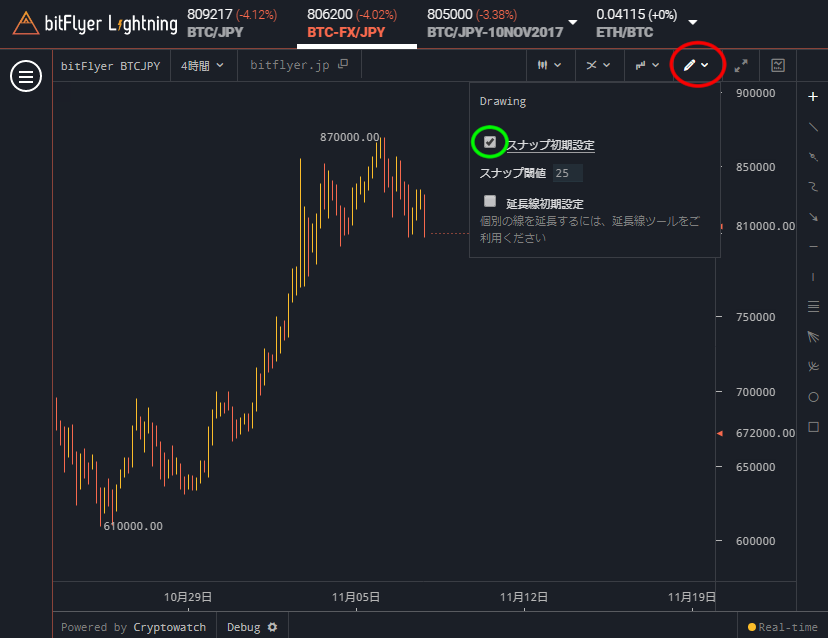
しかし、4本値以外の場所を始点または終点にしたいときはこの機能は邪魔になります。そんなときは、下図赤枠にマウスポインタを合わせるとDrawingの設定項目が表示されるので、「スナップ初期設定」のチェックを外すと4本値に吸着しなくなります。
その下の設定項目のスナップ閾値は、吸着させるための最短距離の設定です。デフォルトでは「25」に設定されていて、もっと近づいたときに吸着させたいときは25より数字を低くし、もっと遠いところでも吸着させたいときは数字を高くします。
以下の動画は、「スナップ初期設定」のチェックを外してから線を引いた動画です。4本値の場所を気にせずに自由な場所を始点と終点にできるようになりました。
始点と終点を結んだ直線を延長したいと思う時があります。例えば、下図A点とB点のローソク足の安値同士を結んだあと、その線を延長したいといったようなことです。
そんな時は、下図水色枠をクリックして延長線ツールに切り替えます。
延長線ツールの状況でマウスポインタを始点または終点に近づけると延長線が表示されるのでクリックして確定します。
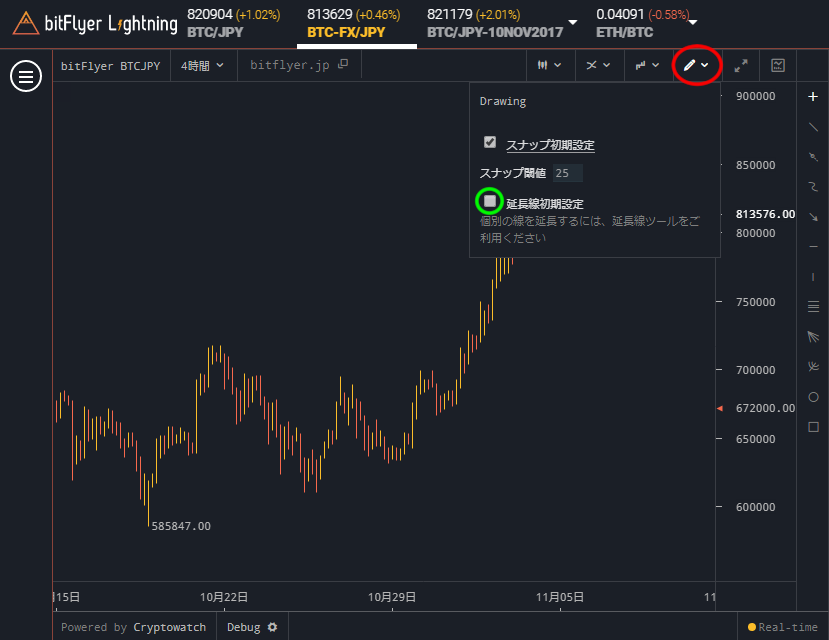
わざわざ延長線ツールに切り替えるのが面倒くさい人は直線を引くと同時に延長線も引かさるように設定できます。下図赤枠にマウスポインタを合わせるとdrawingの設定項目が表示さるので「延長線初期設定」にチェックを入れます。
以下の動画のように終点を選んでいるときから延長線が表示されるようになりました。
直線の角度や場所を変えたいときは、始点または終点に表示されている丸印をドラッグして、視点または終点を別な場所に変更することができます。
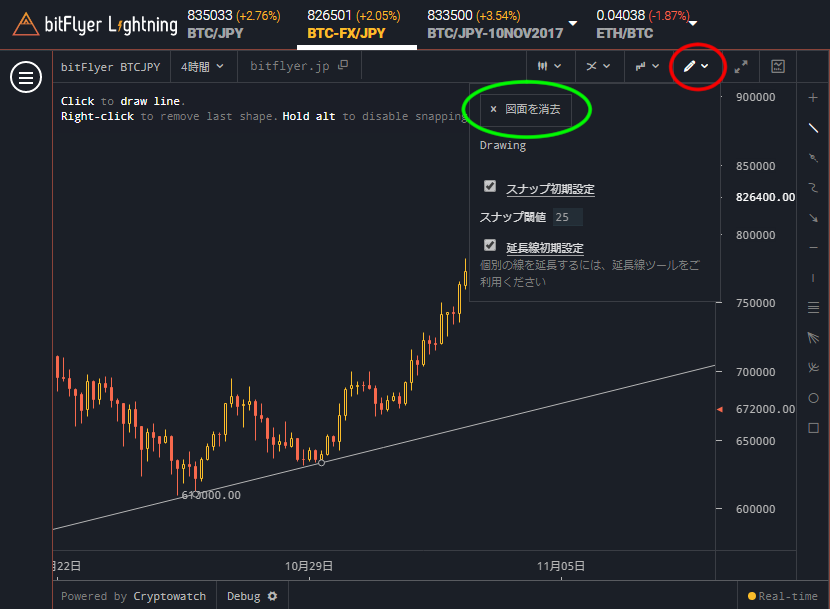
引いた直線を消すには下図赤枠にマウスポインタを合わせてdwrawingの設定項目を表示し、「図面を消去」をクリックします。直線を複数個引いている場合は、いっぺんに全部消えます。
また、チャート上で右クリックしても消せます。直線を複数個引いている場合は、1クリックにつき一番新しい直線1本が消えます。