bitFlyer Lightning デプスチャートを表示する
本記事ではbitFlyer Lightningで表示できるデプスチャートについて説明します。
デプスチャートとは、買い注文と売り注文の数量を視覚的に見やすく表現したチャートのことです。
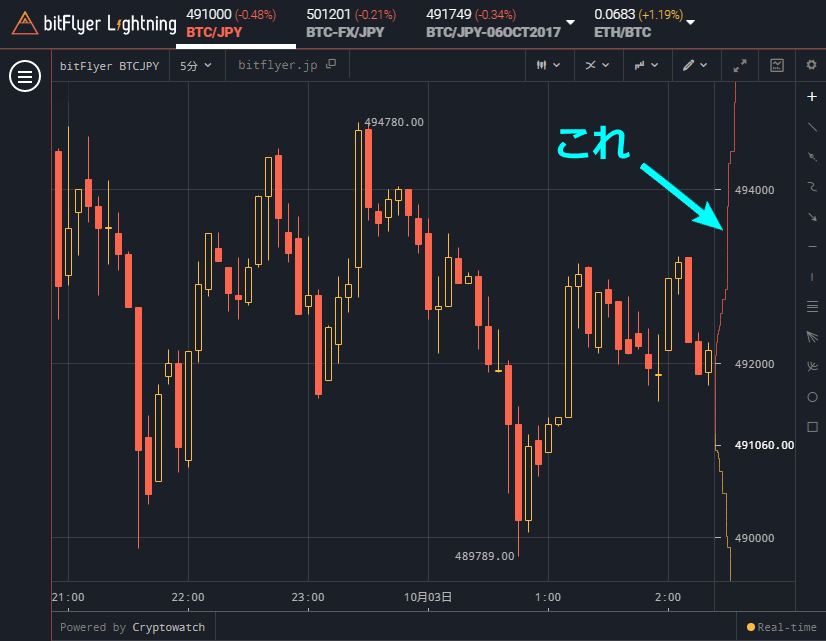
デプスチャートはローソク足などのいつものチャートの場所には表示されていません。チャートの右端の目盛りの価格が記載されている場所に表示されています。(下図水色矢印)
デプスチャートは最初から表示されるように設定されています。チャートの横に謎の線があることが気になっていた人もいるのではないでしょうか。
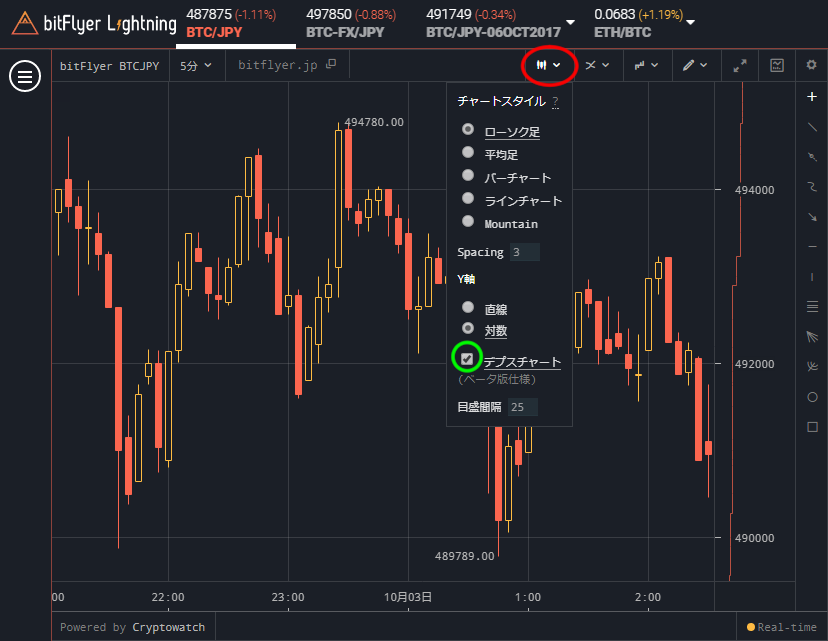
デプスチャートの表示、非表示を切り替えるには、下図赤枠にマウスポインタを合わせます。下にチャートスタイルの設定項目が表示されるのでデプスチャートのチェックを外せば非表示になり、チェックを入れると表示されます。2017年10月現在はベータ版として提供されています。
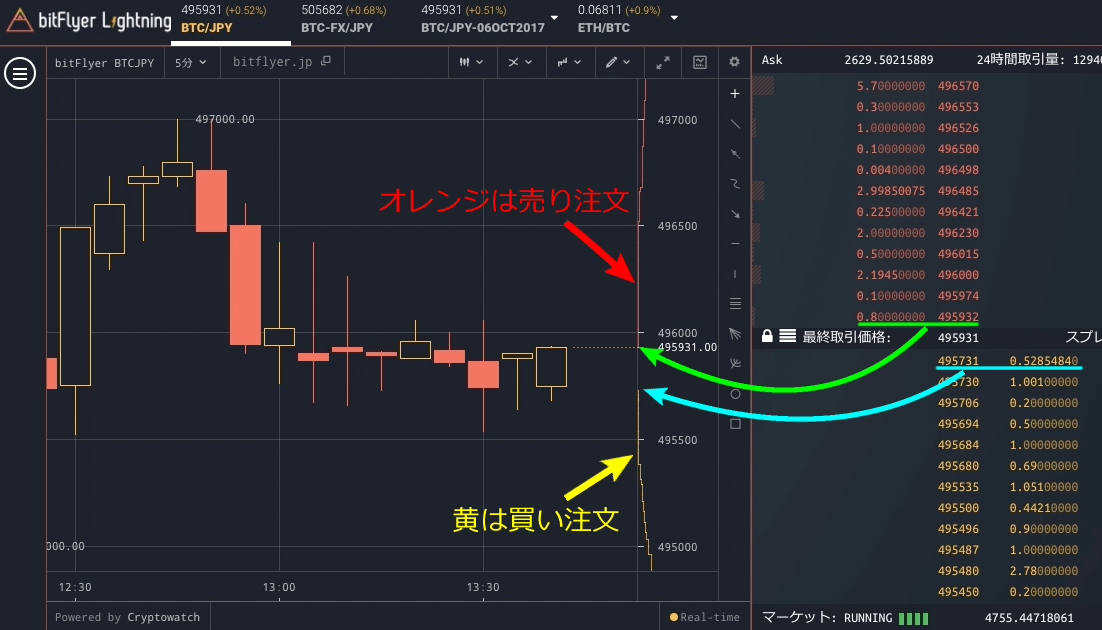
デプスチャートのオレンジ色の線は売り注文、黄色の線は買い注文を表しています。
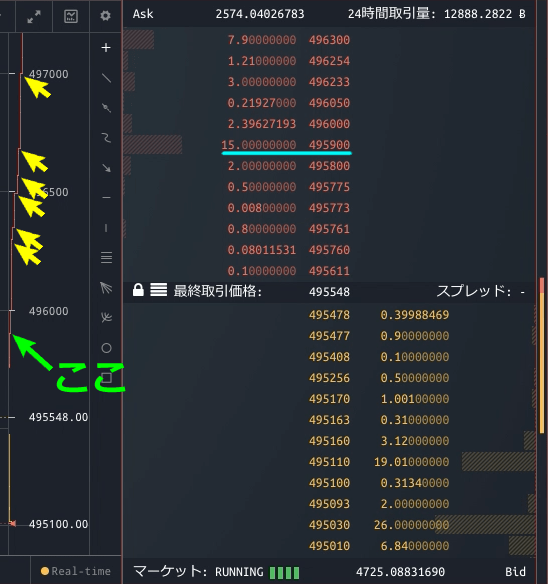
例えば、下図右側の板を見ると最終取引価格に一番近い売り注文は495932円です。デプスチャートを見ると495931円あたりから上に向かってオレンジ線が伸びています(黄緑矢印)。
一方、最終取引価格に一番近い買い注文は495731円です。デプスチャート見ると495700あたりから下に向かって黄色線が伸びています(水色矢印)。
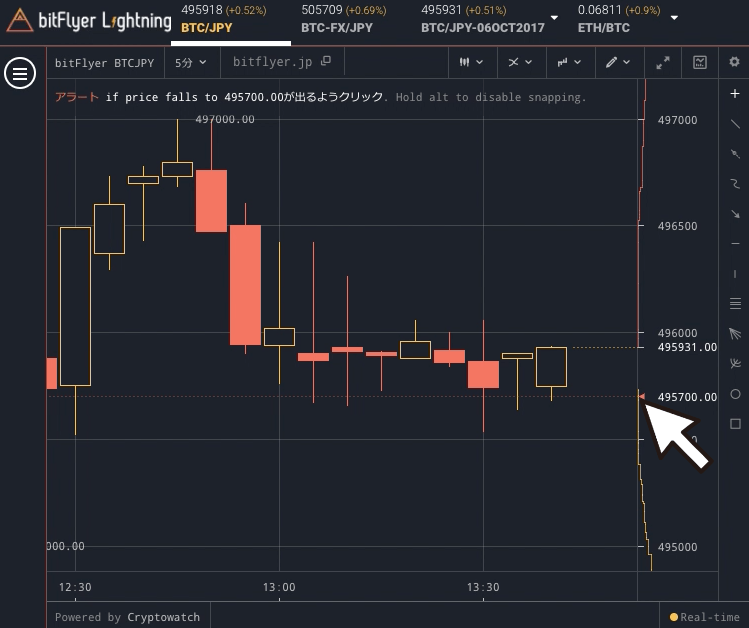
ちなみに、デプスチャートの線上の特定位置の価格を知りたいときは、知りたい場所にマウスポインタを合わせると価格が表示されます(下図参照)。
オレンジ線の先端と黄色線の先端のあいだには隙間があります。この隙間には買い、売りどちらの注文も入っていないということです。
つまり、デプスチャートで分かることの1つは、最終取引価格に対する現在の買い注文と売り注文がどのくらい離れているかを視覚的に見られることです。例えば下図では、最終取引価格(495931円)とほぼ同じ価格の売り注文があり、一方、買い注文は少し離れた安値に近いところにあるのが分かります。
板でも最終取引価格や注文価格を見ることができますが、価格同士の距離感は掴みにくいです。といっても、目まぐるしく変化する注文状況で、この距離を売買タイミングを図るの使うのは難しいです。
デプスチャートの利点は、買いまたは売りの発注総数の把握と、大量発注が行われている価格を把握することができることです。
例えば、下図の板では49万5900円で15 BTCというわりと多めの発注が行われています。その価格のデプスチャート(黄緑矢印)を見ると、グラフがカクっとちょっとだけ右に増えていることがわかります。とても小さくて見えづらいので気になる人は拡大してみて下さい。
下図黄色矢印のようなカクッと急に増えているところも発注数の多い価格の場所です。
勘違いしやすいのは、グラフがどんどん膨らんでいっているので、離れている価格のところほど注文数が多いように見える点です。そうではなく、デプスチャートは発注数の累積を表現しています。つまり、ある価格でのデブスチャートの膨らみは最終取引価格からその価格までの発注総数を表しています。
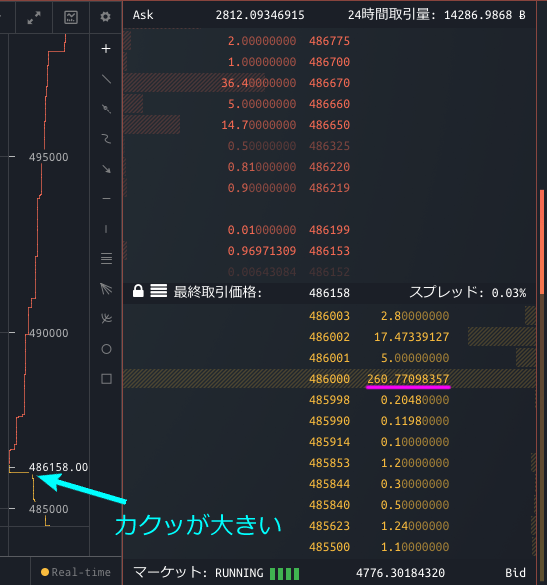
発注数が多いほどデプスチャートのカクッも大きくなります。例えば下図は48万6000円で260BTCの大量発注が行われています。デプスチャートを見ると、48万6000円付近で大きなカクッになっています。
ちなみに、注文状況が変化してからデプスチャートに反映されるまでにタイムラグが発生します。処理負荷を考慮してデプスチャートの更新はあえて遅延させていると考えられます。
以下の動画は493813円の買い注文が消えてからデプスチャートに反映されるまで10秒以上のタイムラグが発生したものです。最終取引価格の表示がすぐに切り替わったあと、デプスチャートが遅れて更新されます。
本記事でチャートスタイルの設定項目の説明が終わりです。残りのチャートスタイルの設定項目を以下に説明します。
Spacing
隣の足との距離をピクセルで指定します。1~30の間で指定します。
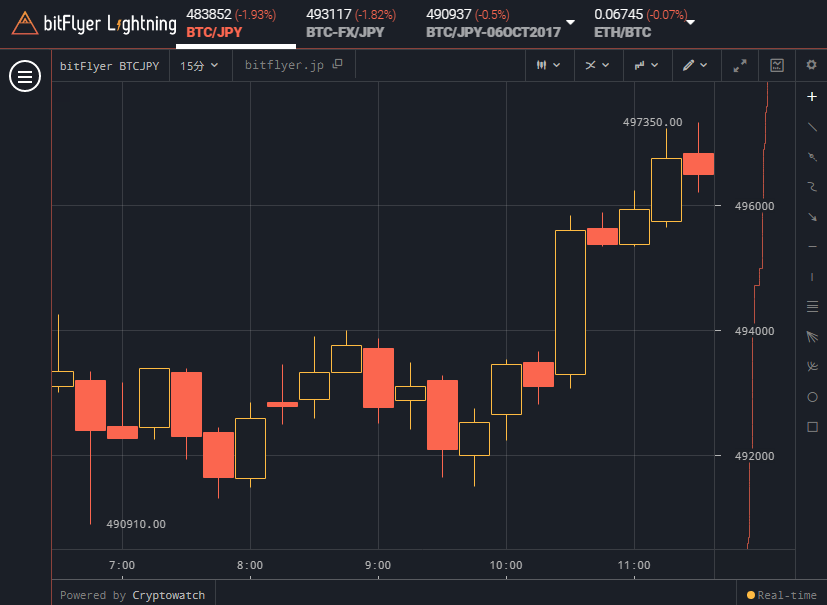
下図はSpacingを「1」に設定したチャートです。ローソク足が狭苦しく並んでいます。
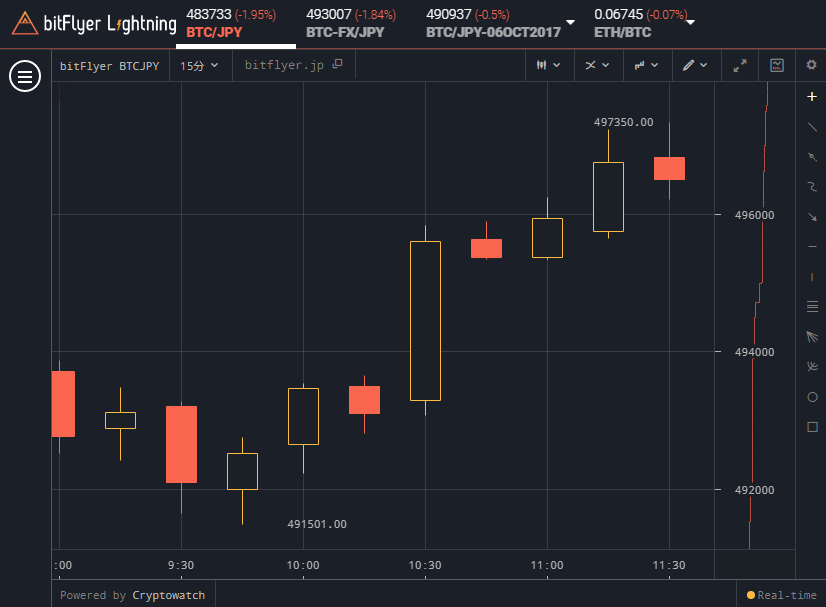
下図はSpacingを「30」に設定したチャートです。
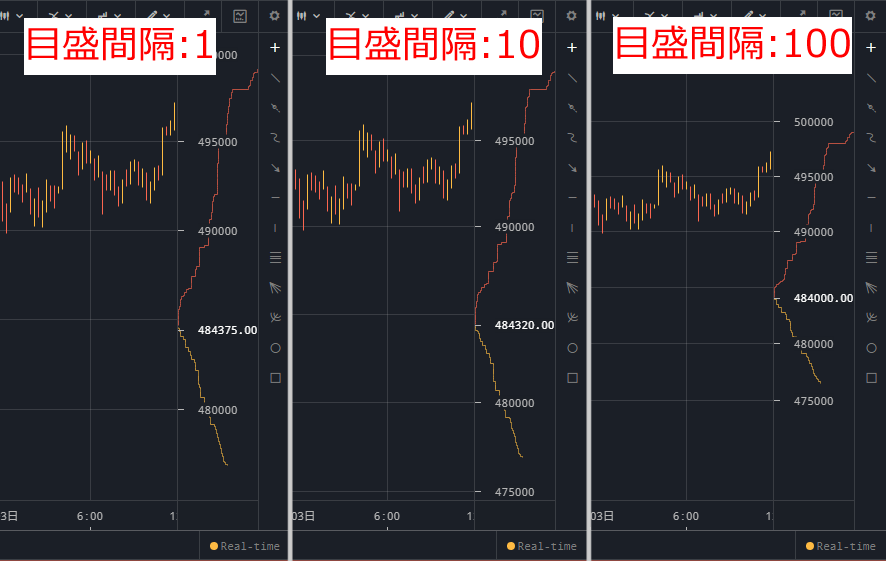
目盛間隔
Y軸の目盛りの間隔を1~100のあいだで設定します。目盛りの単位は不明です。数値が大きくなるとなぜか間隔が狭くなります。