bitFlyer Lightning ラインチャート、Mountainの見方
ラインチャート
本記事ではbitFlyer Lightningで表示できるラインチャートについて説明します。
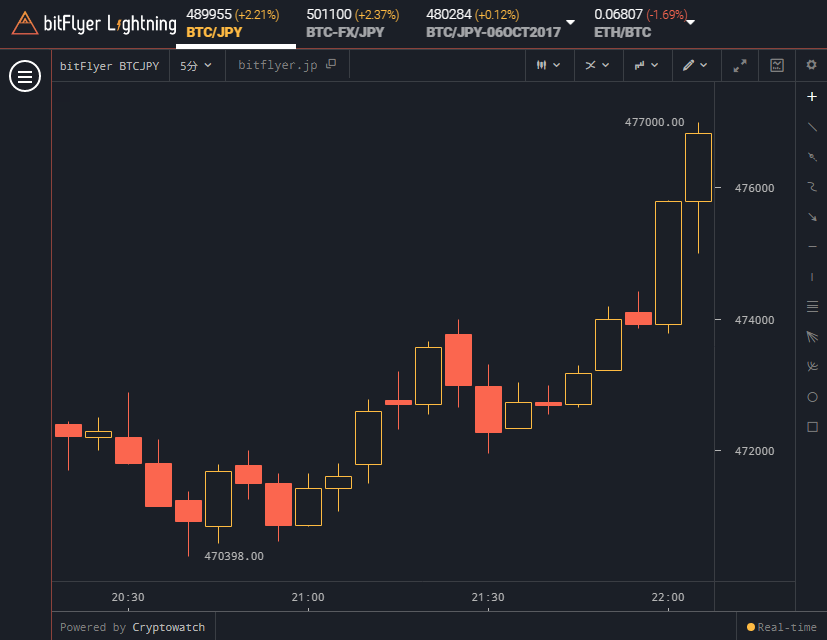
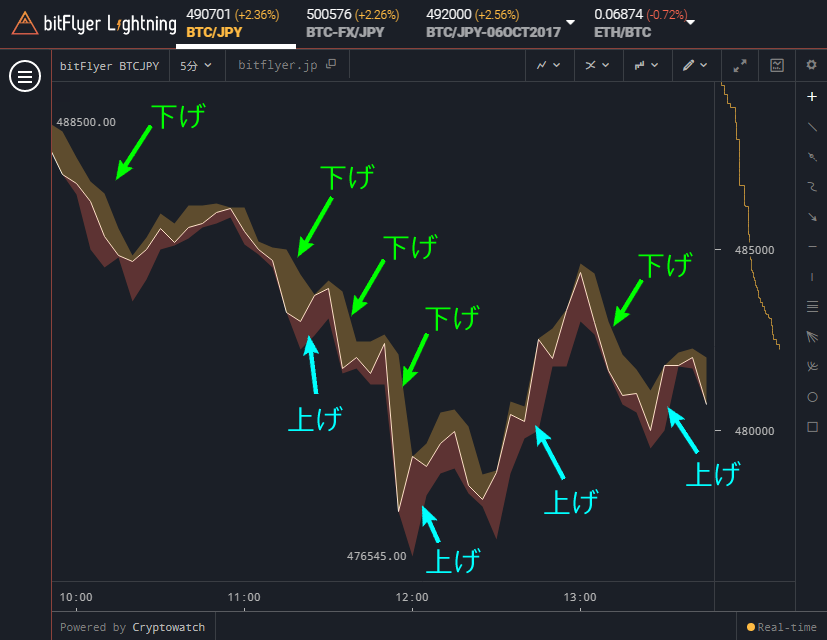
下図は一番人気のチャートのローソク足です。一定間隔ごとの始値、安値、高値、終値、上がったか、下がったかが一目で把握できます。情報が詰まっていて嬉しいですが、もっとシンプルに価格の変化を見たいと思うことがあります。そんなときに使われるのが「ラインチャート」です。
ラインチャートを表示してみましょう。
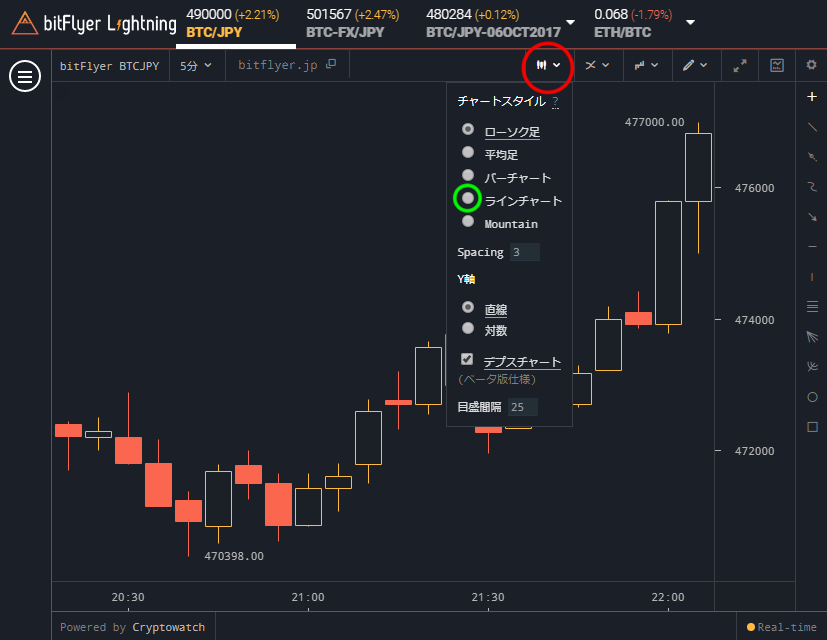
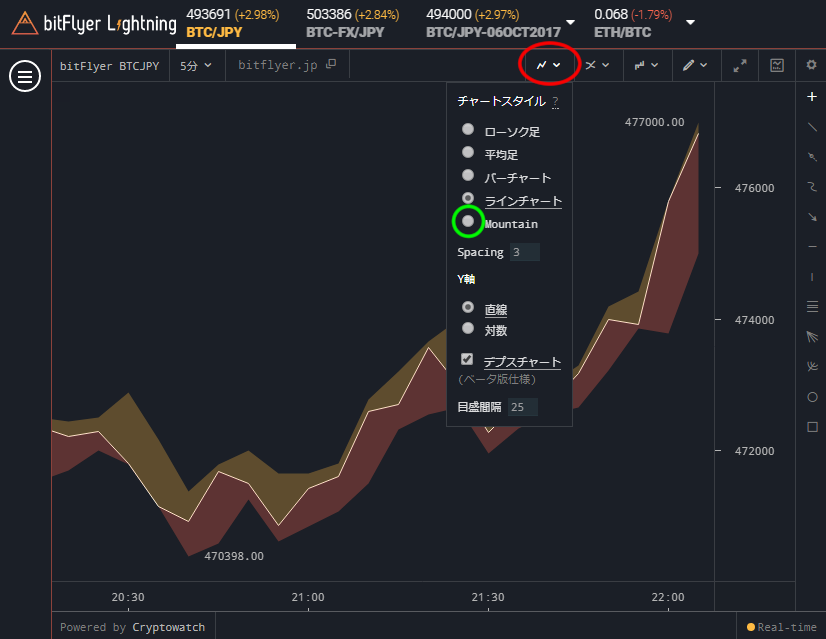
下図赤枠にマウスポインタを合わせると、下にチャートスタイルの設定項目が表示されます。ラインチャートにチェックを入れれば切り替え完了です。
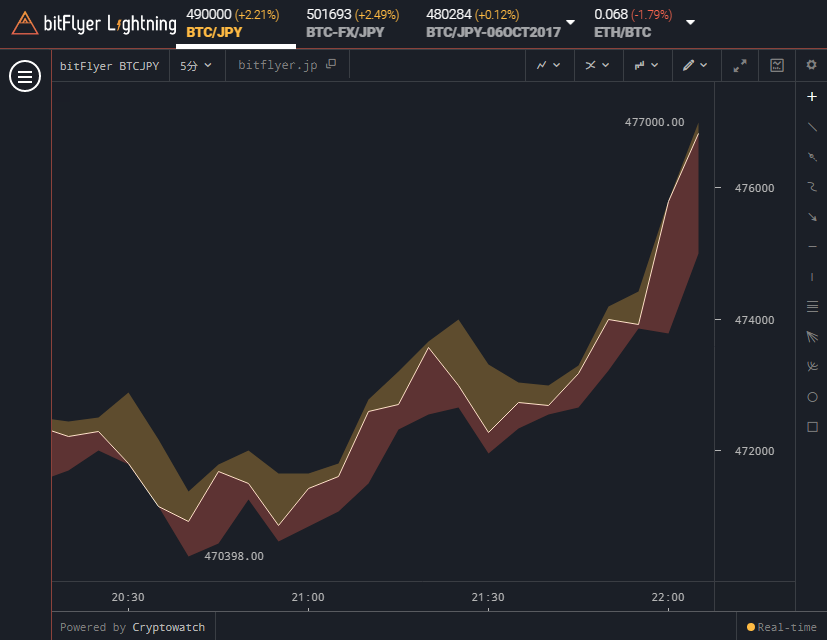
下図がラインチャートです。一本の折れ線グラフがあり、上に黄土色、下に茶色の領域があります。
地形みたいですね。
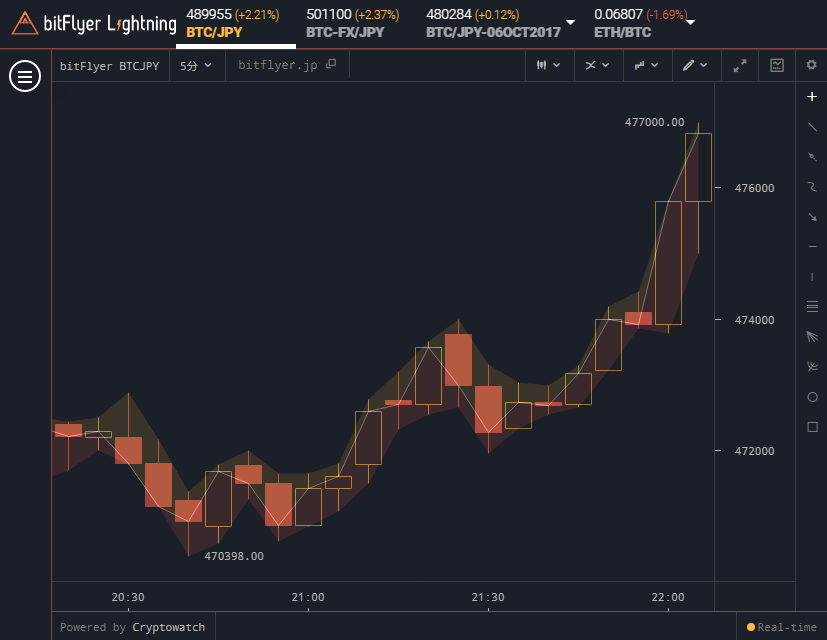
折れ線グラフ、黄土色、茶色の領域がそれぞれ何を表しているのかローソク足とラインチャートを重ねて確かめてみました。下図はローソク足とラインチャートをペイントツールで重ねて透過させたものです。
下図を見ると分かるように、折れ線は終値を結んだ線です。ちなみに、陽線は四角ボックスの上辺、陰線は下辺が終値になるので陽線と陰線では折れ線の通過点が異なります。
黄土色は終値と高値の値幅、茶色は終値と安値の値幅を表現しています。
ラインチャートは折れ線というシンプルな表示によって余計な情報にとらわれずに上昇トレンド、下降トレンドを把握するために使えます。
また、ローソク足よりも情報が少ないのでデイトレードには不向きと考えられます。トレンドを見るには黄土色と茶色の領域は無くても問題ありませんが、下図のように価格が上昇しているときは茶色、価格が下降しているときは黄土色の領域が強く出やすいです。
Mountain
ラインチャートによく似たチャートに「Mountain」があります。表示してみましょう。ちなみに、Mountainは日本語で「山」です。
下図赤枠にマウスポインタを合わせると下にチャートスタイルの設定項目が表示されます。黄緑枠のMountainにチェックを入れて切り替え完了です。
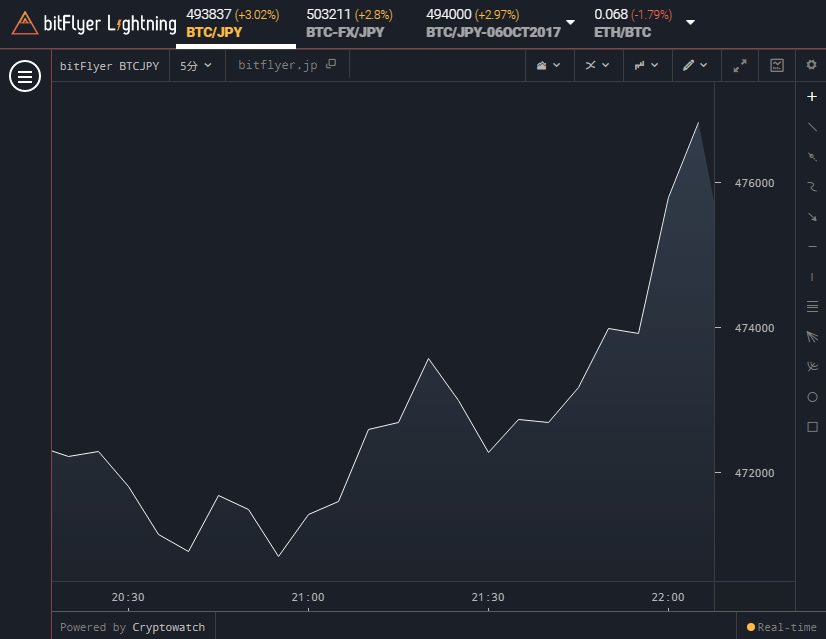
下図がMountainのチャートです。終値を結んだ折れ線はラインチャートと同じです。ラインチャートと違うのは、高値の領域(黄土色)と安値の領域(茶色)が表示されていないのと、折れ線の下が塗りつぶされていることです。
これは主観ですが、折れ線の下が塗りつぶされていると、土台がしっかりして価格がなかなか崩れてこないような気分になります。(※実際に価格が落ちないのではなく、気分的なものですw)
氷山のようですね。