bitFlyer Lightning APIの使い方7「Realtime APIでリアルタイムデータを受信」
bitFlyerの公式ツイッターアカウントが以下の新機能を発表しました。
低遅延かつ正確なデータ配信を実現しサービス品質を向上するべく、新たに低遅延 Realtime API を自社開発いたしました。
ご利用方法につきましては下記 URL をご確認ください。https://t.co/yE8fKpKeq6 pic.twitter.com/f7kjjapXES— bitFlyer(ビットフライヤー) (@bitFlyer) 2018年4月26日
本サイトの過去の記事で「APIを使って注文を出すと、受け付けられるまでに時間がかかるときがある」のを説明したのを覚えているでしょうか。APIは注文作業を簡略化できて便利な反面、混雑しているときに大きな遅延が発生するので、普通にbitFlyer Lightnigngの画面から注文をしたほうがいいと説明しました。
⇒「APIとは」
そして2018年4月26日、「Realtime API」という名前の、低遅延のAPIをbitFlyerが自社開発してリリースしてくれました。低遅延というだけあって、もしかしてAPIでサクサク注文できるようになった?
マニュアルを見に行きましょう。
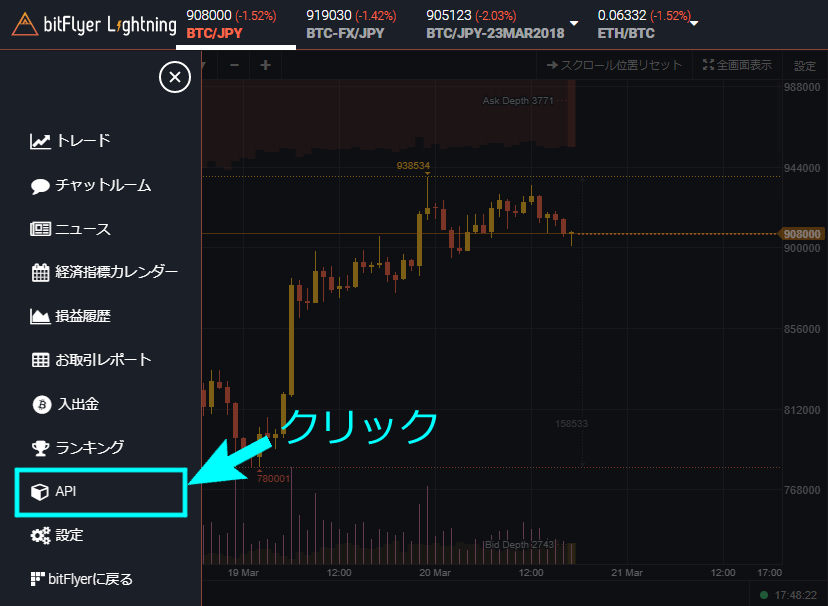
bitFlyer Lightningのメニューボタンをクリックします。
「API」をクリックします。
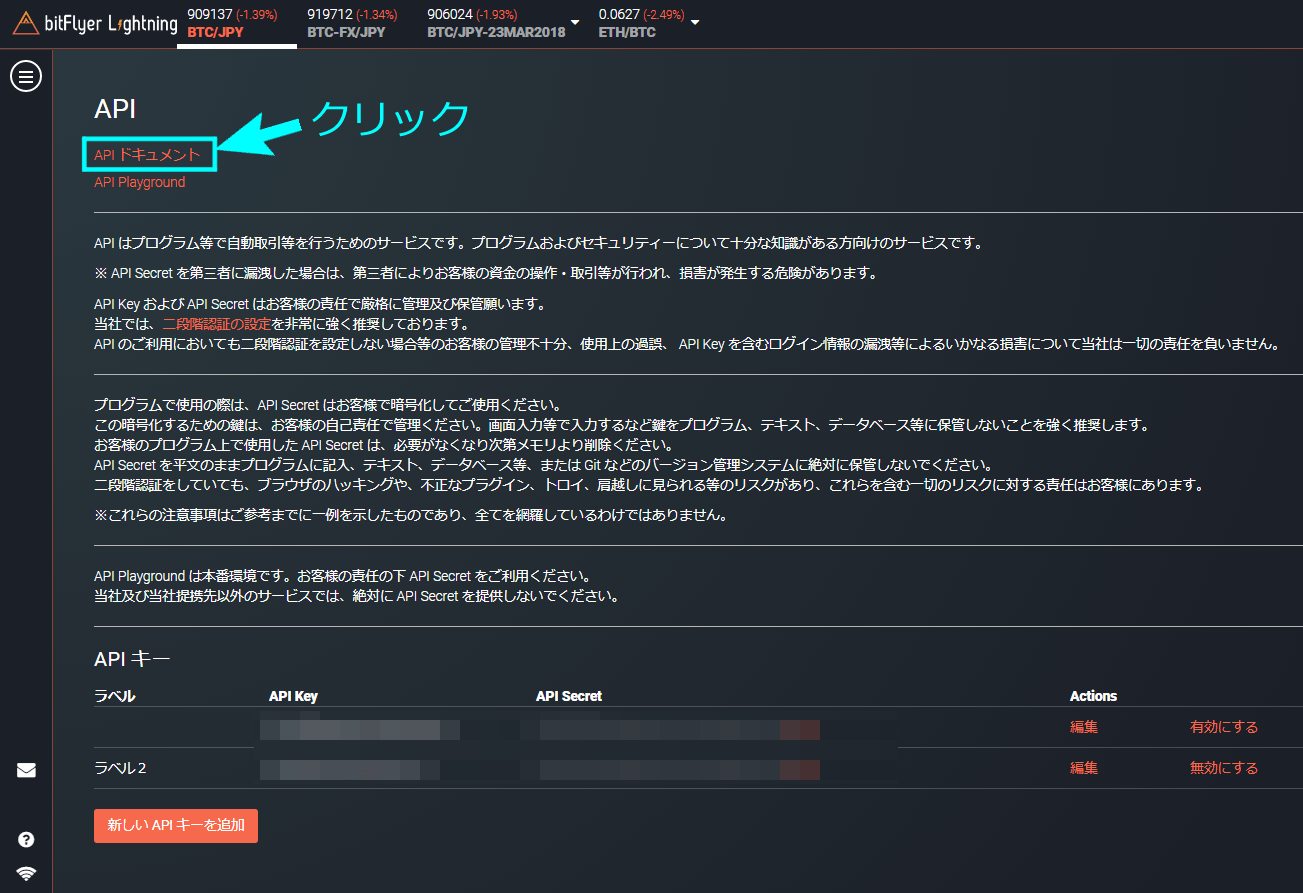
「APIドキュメント」をクリックします。
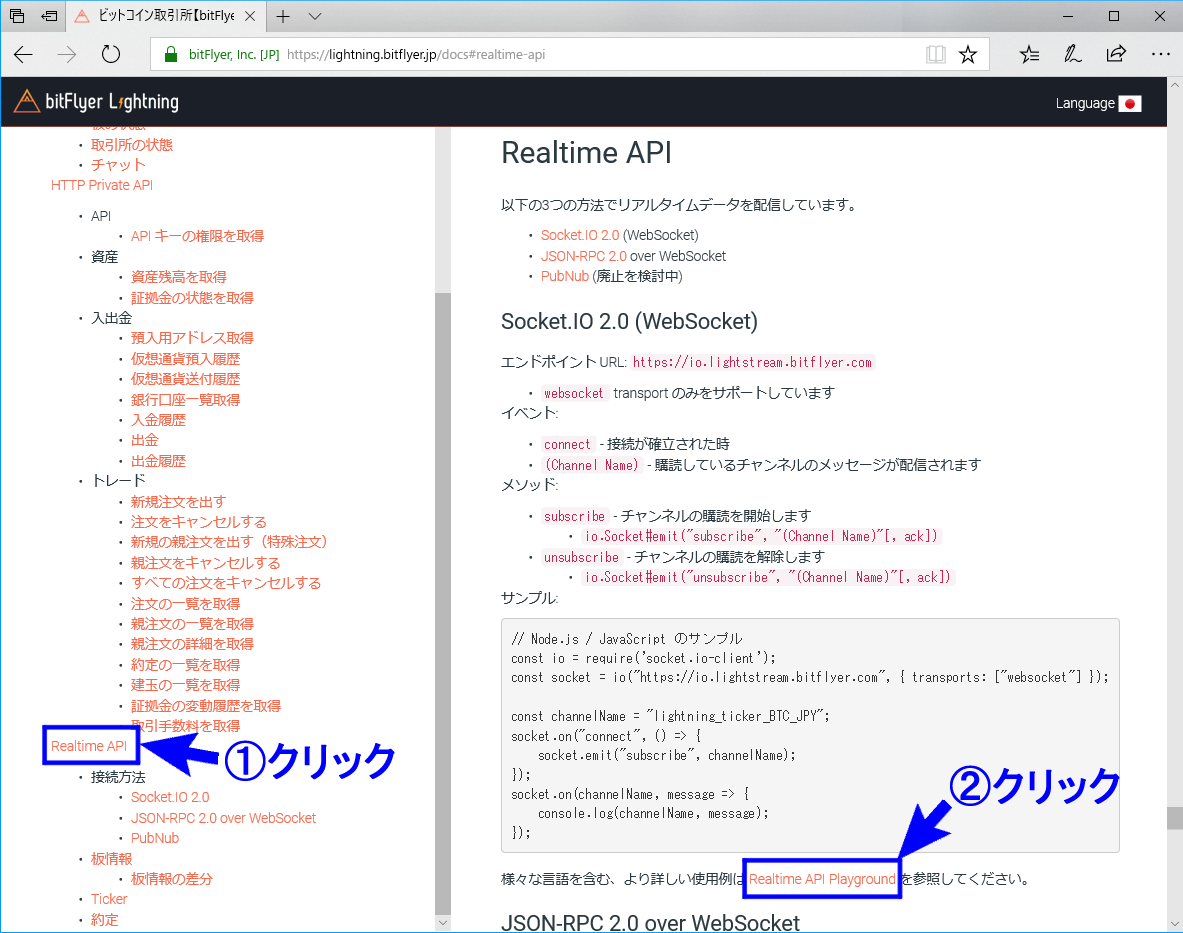
メニューにある「Realtime API」をクリックすると、右側にRealtime APIの説明が表示されます。
説明を読むと分かるように、2018年4月現在のRealtime APIは、リアルタイムデータ配信の受信のみができ、注文はできないようです。少し残念ですが、せっかくなのでRealtime APIを使って配信データを受信してみます。
受信方法は「Socket.IO 2.0」、「JSON-RPC 2.0」、「PubNub(廃止検討中)」の3つから選べます。本記事では「Socket.IO 2.0」を試します。
下図②の「Realtime API Playground」をクリックすると、Playgroundが開いて、ブラウザ上でリアルタイムデータ配信を試せます。
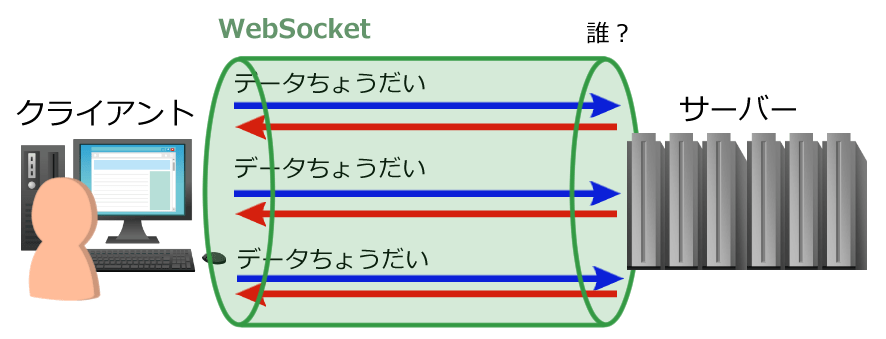
Socket.IO 2.0はWebSocketという通信手段の種類の1つです。
前回記事まではHTTPとう通信手段を用いていました。WebSocketとHTTPの違いについて簡単に説明しておきます。
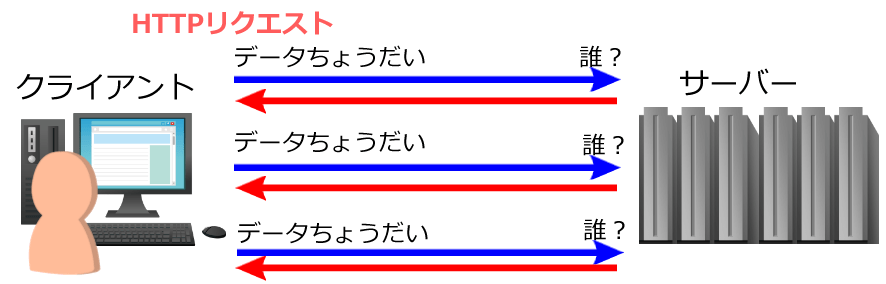
HTTPはクライアントの識別情報をメッセージに付与して送信し、受信したサーバーはクライアントの識別情報をもとにコネクションを確立したあとクライアントにデータを返信します。
クライアントから要求がある度に毎回コネクションを確立するのに時間がもったいないと思った人、ナイス直感です。
一方、WebSocketは一度コネクションを確立すると、それを使ってクライアントとサーバーが双方向でやりとりします。毎回コネクションを確立する必要がないので、サーバーと何度もやりとりするときはHTTPよりも返信がスムーズになります。サーバーの処理負荷も軽くなるも嬉しい感じです。
ちなみに、ソケットという単語は「電球の受け口」や「コンセント」という意味です。WebSocketはサーバーに挿して固定するようなイメージです。
実際に「Socket.IO 2.0」を使ってbitFlyer Lightningからリアルタイムデータを受信してみましょう。
テスト環境は前回記事のをそのまま継続して使うので、実際に試してみる人は前回までの記事を読んでテスト環境を構築しておいて下さい。
⇒「APIとは」
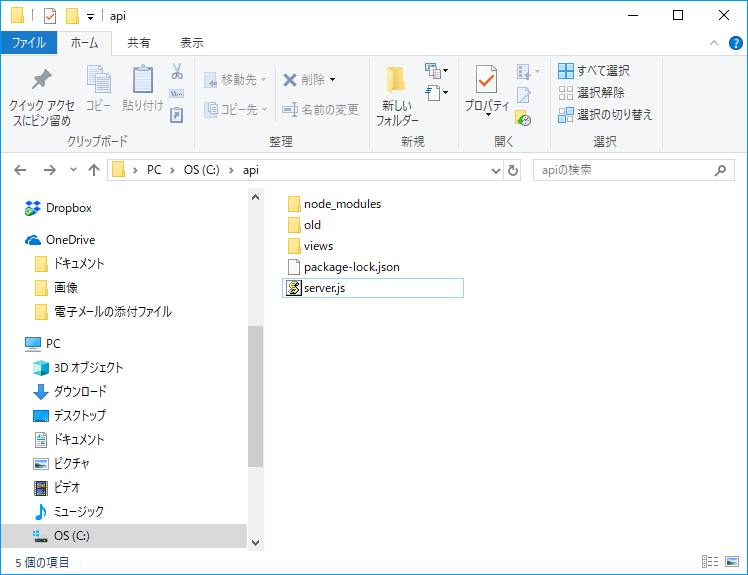
前回記事で作ったapiフォルダ直下のserver.js、viewsフォルダ直下のclient.js をこれから編集します。前回のソースコードをとっておきたい人はコピーしてoldフォルダに入れておきましょう。
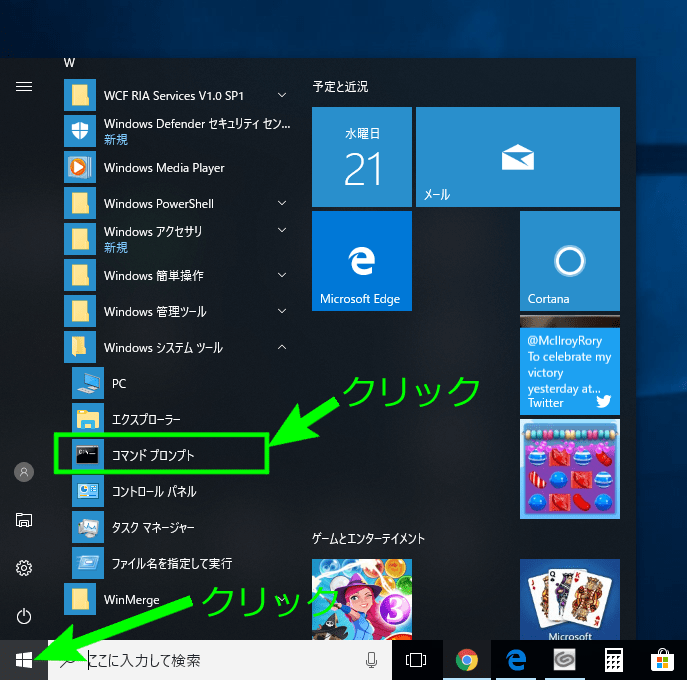
「スタート」⇒「Windows システム ツール」⇒「コマンド プロンプト」をクリックしてコマンドプロンプトを起動します。
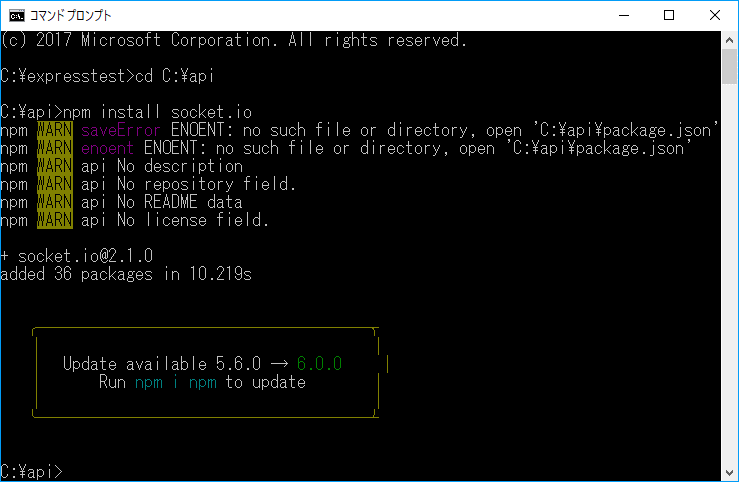
コマンドプロンプトに
cd C:\api
を入力してEnterキーを押します。これでapiフォルダに移動しました。
続いて、
npm install socket.io
を入力してEnterキーを押します。これでソケットを使うためのsocket.ioモジュールをインストールしました。
server.jsを以下のコードに変更します。
var express = require('express');
var app = require('express')();
var server = require('http').createServer(app);
var io = require('socket.io')(server);
var ejs = require('ejs');
const io_bitflyer = require('socket.io-client');
const socket_bitflyer = io_bitflyer("https://io.lightstream.bitflyer.com", { transports: ["websocket"] });
const channelName = "lightning_board_snapshot_BTC_JPY";
//クライアント画面表示
app.get('/', function(req, res) {
res.render('client.ejs', {});
});
//bitFlyerとソケット接続
socket_bitflyer.on("connect", () => {
socket_bitflyer.emit("subscribe", channelName);
});
//クライアントとソケット接続
io.on('connection', function(socket) {
console.log('クライアントと接続しました');
socket.on('request_data', function(){
//bitFlyerの板情報をソケットで受信する
socket_bitflyer.on(channelName, message => {
//板情報を受信したらクライアントに送信する
console.log(channelName, message);
socket.broadcast.emit('response_data', message);
});
});
});
server.listen(process.env.PORT || 1234, function(){
console.log('サーバー起動');
});
client.ejsを以下のコードに変更します。
<html>
<head>
<script src="https://code.jquery.com/jquery-1.11.1.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
//データを要求する
$(function(){jQuery("#send_button").click(function(event) {
var socket = io();
socket.emit('request_data');
});});
//データをソケットで受信する
var socket = io.connect();
socket.on('response_data', function(data) {
jQuery("#response_str").html("中央価格:" + data.mid_price);
});
</script>
</head>
<body>
<button id="send_button">受信開始</button>
<div id="response_str"></div>
</body>
</html>
コマンドプロンプトに、
node server.js
を入力してEnterキーを押します。「サーバー起動」と表示されれば起動OKです。
ヽ( ´▽`)ノ
ブラウザを開いてアドレスバーに
を入力してEnterキーを押します。ブラウザに「受信開始」ボタンが表示されるので押します。
ボタンの下に「中央価格:◯◯円」が表示され、価格が変化し続ければ成功です。
ソースコードの内容を説明します。
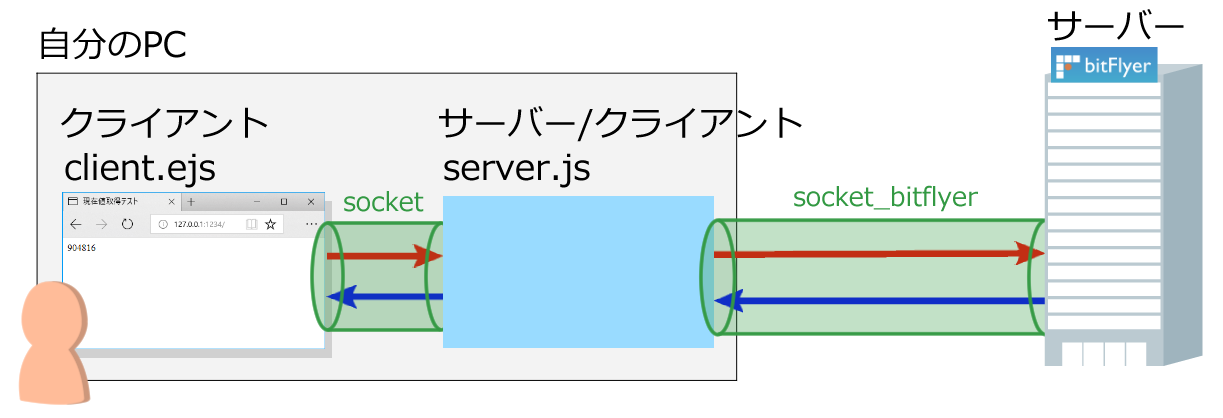
このソースコードは2つのソケット接続を利用しています。
1つ目はclient.ejsとserver.jsとのソケット接続。2つめはserver.jsとbitFlyerとのソケット接続です。
ソケット接続したあとはserver.jsからbitFlyerに板情報のリアルタイムデータ配信を1回だけ要求し、その後はbitFlyerから板情報が定周期で送信されてきます。server.jsは板情報を受信したら、client.ejsに受信したデータをそのまま送信しています。
clinet.ejsは受信したデータから中央価格を取り出して画面に表示しています。
Realtime APIを使うと、板情報の要求を何度も送信しなくていいのもbitFlyerのサーバーの負荷が軽くなって良さそうです。
以上、Realtime APIの使い方を説明しました。
2018年4月現在はRealtime APIで注文送信ができないので、Realtime APIの人気上昇はまだ先になりそうですが、Realtime APIを使う人が増えればサーバー負荷が軽減してbitFlyer Lightningで取引するトレーダー全員に好影響を及ぼすことが期待できます。
Realtime APIで注文送信ができるようになると、APIトレーダーのデイトレードが力を発揮するので、今のうちにAPIに慣れてアイディアを練っておくのもありです。