bitFlyer Lightning APIの使い方7「テンキーだけで発注できるようにする」
本記事ではbitFlyer Lightning APIを使って素早く発注するためのプログラミング法について説明します。
テスト環境は前回記事のものをそのまま継続して使うので、実際に試してみる人は前回までの記事を先に読んでおくことをお勧めします。
⇒「APIの使い方 その1」
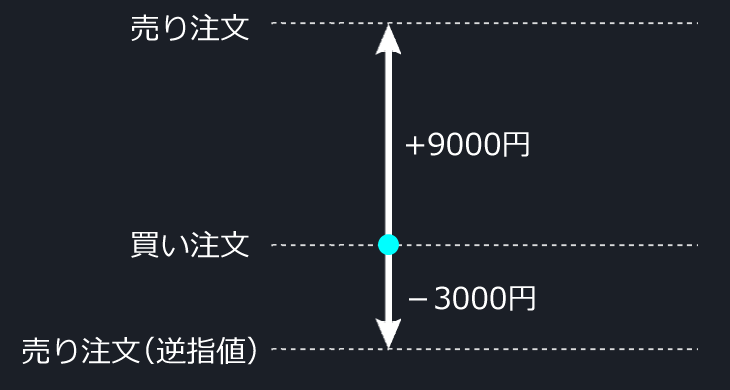
前回記事の検証では、1つの価格と数量を入力して「買いボタン」を押すと、利確注文(指値+9000円)と、損切り注文(指値-3000円)をプログラム内で自動生成し、IFD-OCO注文を送信する作りにしました。
これにより、誤入力が減り、入力時間を大幅に短縮できました。
本記事では、このプログラム改良して、より少ない手順で発注するためのプログラミング方法について説明します。
テンキーで発注する
指値を入力したあとに「買い」ボタンを押すのが面倒だと思ったことはありますか。
思ったことがある人は、ボタンを削除して、指値を入力したあとにEnterキーを押すだけで注文が送信されるようにしましょう。

client.ejsを以下のコードに変更します。
前回記事のソースコードでは「買い」ボタンを押した時にイベントを発生させていますが、今回のコードは価格を入力するテキストボックスでキーボードを押したときにイベントを発生せています。押したキーがEnterキー(13)の場合のみ注文送信を実行します。
<html>
<head>
<meta charset="utf-8">
<title>発注テスト</title>
<script src="http://code.jquery.com/jquery-2.2.4.min.js"></script>
<script>
//キーボード押下時のイベント
$(function(){jQuery("input[name='price']").keypress(function(event) {
//Enterキーを押したときの処理
if(event.which == 13) {
$.ajax({
url: 'send_order',
type: 'POST',
async: true,
data: {
"price":$("input[name='price']").val(),
"amount":$("input[name='amount']").val()
},
dataType: 'json',
success: function(data) {
$('#result_order').html('発注結果:' + data.message);
},
error: function(){
window.alert('エラー発生');
}
});
}
});});
</script>
</head>
<body>
<form id="order-form" method="post" action="" autocomplete="off">
<input id="hidden_order_type" type="hidden" name="hidden_order_type" value="anystring" />
<p>数量 <input type="number" maxlength="5" name="amount" value="0.001"></p>
<p>価格 <input type="number" maxlength="6" name="price" value=""></p>
<p id="result_order"></p>
</form>
</body>
</html>
server.jsは変更無しです。
var request = require('request');
var express = require('express');
var crypto = require('crypto');
var ejs = require("ejs");
var bodyParser = require('body-parser');
//API Key
var key = '■■■作成したAPI Key■■■';
//API Secret
var secret = '■■■作成したAPI Secret■■■';
var ap = express();
ap.use(bodyParser.urlencoded({extended: true}));
//アクセス時処理
ap.get('/', function(req, res){
res.render('client.ejs', {});
});
//発注
ap.post('/send_order', function(req, res){
var send_data = {
"order_method": "IFDOCO",
"parameters": [{
"product_code": "FX_BTC_JPY",
"condition_type": "LIMIT",
"price": req.body.price,
"side": "BUY",
"size": req.body.amount
},
{
"product_code": "FX_BTC_JPY",
"condition_type": "LIMIT",
"side": "SELL",
"price": Number(req.body.price) + 9000,
"size": req.body.amount
},
{
"product_code": "FX_BTC_JPY",
"condition_type": "STOP",
"side": "SELL",
"trigger_price": Number(req.body.price) - 3000,
"size": req.body.amount
}]
};
//オプションに設定する文字列
var path = '/v1/me/sendparentorder';
var timestamp = Date.now().toString();
var method = 'POST';
var body = JSON.stringify(send_data);
var text = timestamp + method + path + body;
var sign = crypto.createHmac('sha256', secret).update(text).digest('hex');
//オプションを作成する。
var options = {
url: 'https://api.bitflyer.jp' + path,
method: method,
body: body,
headers: {
'ACCESS-KEY': key,
'ACCESS-TIMESTAMP': timestamp,
'ACCESS-SIGN': sign,
'Content-Type': 'application/json'
}
};
//注文を送信する。
request(options, function (err, response, payload) {
res.json({"message": payload});
console.log(payload);
});
});
//サーバー起動
var server = ap.listen(1234, function(){
console.log('サーバー起動');
});
実行してみましょう。
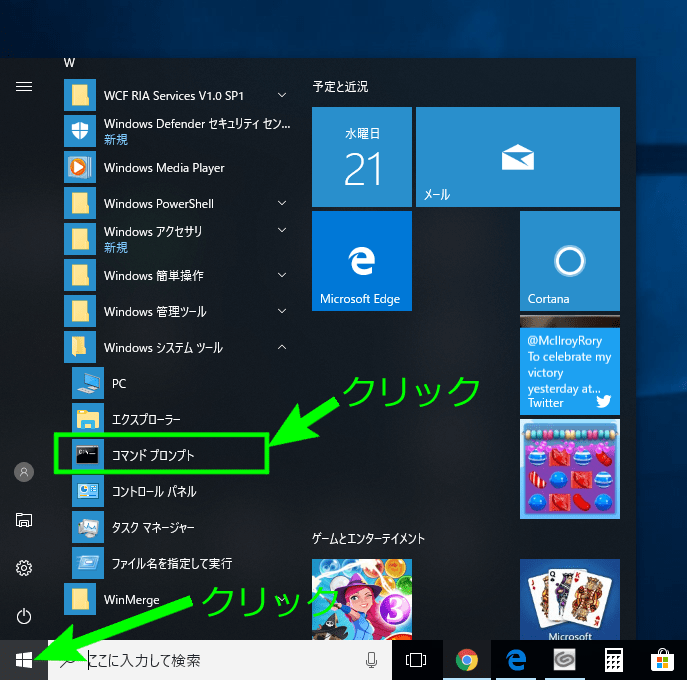
「スタート」⇒「Windows システム ツール」⇒「コマンド プロンプト」をクリックしてコマンドプロンプトを起動します。
コマンドプロンプトに
cd C:\api
を入力してEnterキーを押します。これでapiフォルダに移動しました。
続けて、
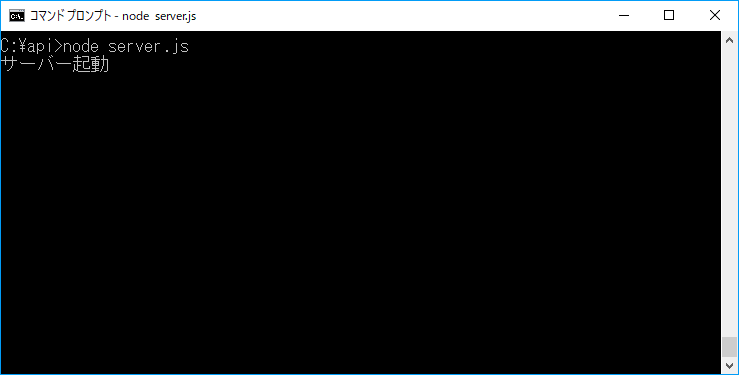
node server.js
を入力してEnterキーを押します。「サーバー起動」と表示されれば起動OKです。
ヽ( ´▽`)ノ
ブラウザを開いてアドレスバーに
を入力してEnterキーを押します。
※次の作業をすると注文が取引所に実際に送信されます。
テンキーを使って価格に「600000」(現在値よりも低い価格)を入力し、Enterキーを押して下さい。
bitFlyer Lightningの注文一覧に注文が追加されれば成功です。注文の左に表示されている×ボタンをおしてキャンセルしておきましょう。
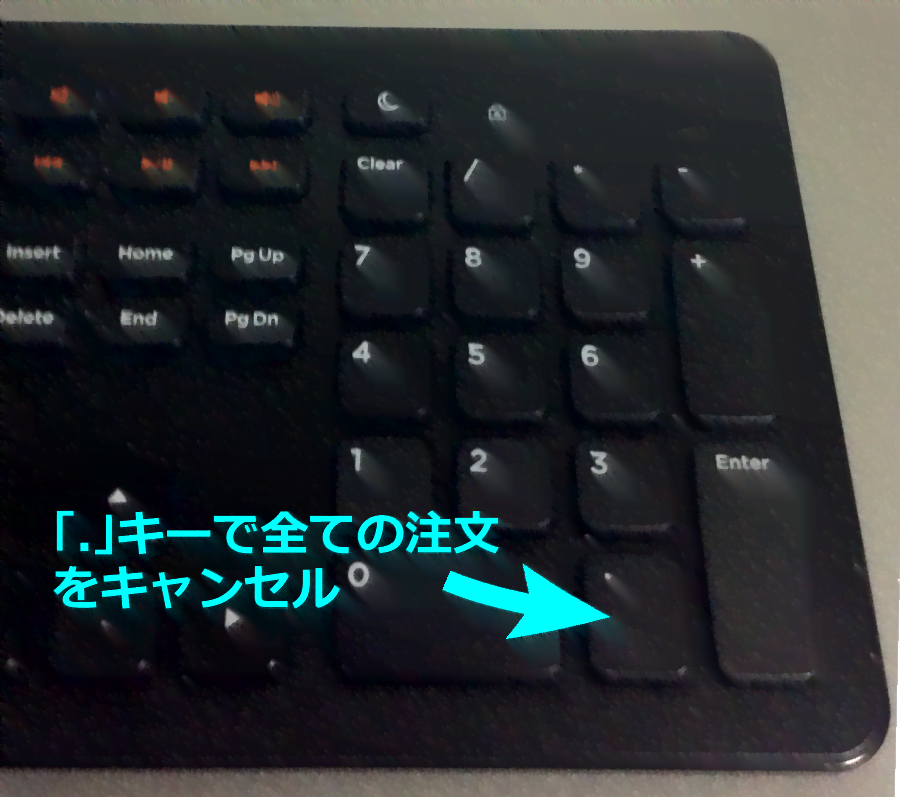
テンキーでキャンセルする
テンキーで注文を出せるようになったので、今度は逆にテンキーで注文をキャンセルできるようにしましょう。コマンドプロンプトでCtrl + Cを押してサーバーを止めて下さい。

client.ejsを以下のコードに変更します。冗長なコードにならないように、注文とキャンセルで共通する処理をメソッドにしています。
<html>
<head>
<meta charset="utf-8">
<title>発注テスト</title>
<script src="http://code.jquery.com/jquery-2.2.4.min.js"></script>
<script>
$(function(){jQuery("input[name='price']").keypress(function(event) {
if(event.which == 13) {
//注文を送信
$('#order_type').attr('value', 'order');
sendData();
} else if(event.which == 46) {
//キャンセル
$('#order_type').attr('value', 'cancel');
sendData();
}
});});
//注文送信
function sendData(){
jQuery.ajax({
url: 'ajax_data',
type: "POST",
async: true,
data: {
"price":$("input[name='price']").val(),
"amount":$("input[name='amount']").val(),
"order_type":$("input[name='order_type']").val(),
},
dataType:"json",
success: function(data) {
$('#result_order').html('発注結果:' + data.message);
},
error: function(xhr, status, err) {
window.alert('注文送信でエラーが発生' + err);
}
});
}
</script>
</head>
<body>
<form id="order-form" method="post" action="" autocomplete="off">
<input id="order_type" type="hidden" name="order_type" value="anystring" />
<p>数量 <input type="number" maxlength="5" name="amount" value="0.001"></p>
<p>価格 <input type="number" maxlength="6" name="price" value=""></p>
<p id="result_order"></p>
</form>
</body>
</html>
server.jsを以下のコードに変更します。このコードも同じように、注文とキャンセルで共通する処理をメソッドにしています。
var request = require('request');
var express = require('express');
var crypto = require('crypto');
var ejs = require("ejs");
var bodyParser = require('body-parser');
//API Key
var key = '■■■作成したAPI Key■■■';
//API Secret
var secret = '■■■作成したAPI Secret■■■';
var ap = express();
ap.use(bodyParser.urlencoded({extended: true}));
//アクセス時処理
ap.get('/', function(req, res){
res.render('client.ejs', {});
});
//データ受信
ap.post('/ajax_data', function(req, res){
if(req.body.order_type=='order'){
//発注
send_order(req, res);
} else if(req.body.order_type=='cancel'){
//キャンセル
cancel_order(req, res);
}
});
//IFD-OCO注文
function send_order(req, res){
var send_data = {
"order_method": "IFDOCO",
"parameters": [{
"product_code": "FX_BTC_JPY",
"condition_type": "LIMIT",
"price": req.body.price,
"side": "BUY",
"size": req.body.amount
},
{
"product_code": "FX_BTC_JPY",
"condition_type": "LIMIT",
"side": "SELL",
"price": Number(req.body.price) + 9000,
"size": req.body.amount
},
{
"product_code": "FX_BTC_JPY",
"condition_type": "STOP",
"side": "SELL",
"trigger_price": Number(req.body.price) - 3000,
"size": req.body.amount
}]
};
//オプションに設定する文字列
var path = '/v1/me/sendparentorder';
order_exec(path, send_data, res);
}
//注文キャンセル
function cancel_order(req, res){
var send_data = {"product_code": "FX_BTC_JPY"};
var path = '/v1/me/cancelallchildorders';
order_exec(path, send_data, res);
}
//注文実行
function order_exec(path, send_data, res){
var timestamp = Date.now().toString();
var method = 'POST';
var body = JSON.stringify(send_data);
var text = timestamp + method + path + body;
var sign = crypto.createHmac('sha256', secret).update(text).digest('hex');
//オプションを作成する。
var options = {
url: 'https://api.bitflyer.jp' + path,
method: method,
body: body,
headers: {
'ACCESS-KEY': key,
'ACCESS-TIMESTAMP': timestamp,
'ACCESS-SIGN': sign,
'Content-Type': 'application/json'
}
};
//注文を送信する。
request(options, function (err, response, payload) {
console.log(payload);
res.json({"message": payload});
});
}
//サーバー起動
var server = ap.listen(1234, function(){
console.log('サーバー起動');
});
コマンドプロンプトに
node server.js
を入力してEnterキーを押します。「サーバー起動」と表示されれば起動OKです。
ヽ( ´▽`)ノ
ブラウザを開いてアドレスバーに
を入力してEnterキーを押します。
※次の作業をすると注文が取引所に実際に送信されます。
テンキーを使って、ブラウザの価格に「600000」を入力してEnterキー、「.」キーの順番で押します。bitFlyer Lightningの注文一覧に注文が追加されたあとにすぐに注文がキャンセルされれば成功です。
以上、bitFlyer Lightning APIを使って素早く発注するためのプログラミング法について説明しました。
今回説明した以外にも想像を膨らませることで、より便利に安全に注文できるようにカスタマイズできるので、ぜひ色々試してみて下さい。
最初にお伝えしたように、全体の発注量が多いときにAPIで発注すると、注文が受け付けられるまでに1、2分の遅延が発生します(2018年4月現在)。そのため、注文送信から受付までの速さという観点では、自作プログラムを使ってトレードするより、普通にbitFlyer Lightningを使ったほうが有利です。
もし、この遅延ハンデが無くなったら間違いなくAPIトレーダーのほうが短期トレードで有利になるので、bitFlyerがAPIの仕様変更ついて発表を行ったときは、関係ないと思わずに注目しましょう。