bitFlyer Lightning APIの使い方6「特殊注文を出す」
本記事ではbitFlyer Lightning APIを使って特殊注文を出す方法について説明します。
テスト環境は前回記事のものをそのまま継続して使うので、実際に試してみる人は前回までの記事を先に読んでおくことをお勧めします。
⇒「APIの使い方 その1」
特殊注文とは、約定と同時に別の注文を出す注文のことをいいます。
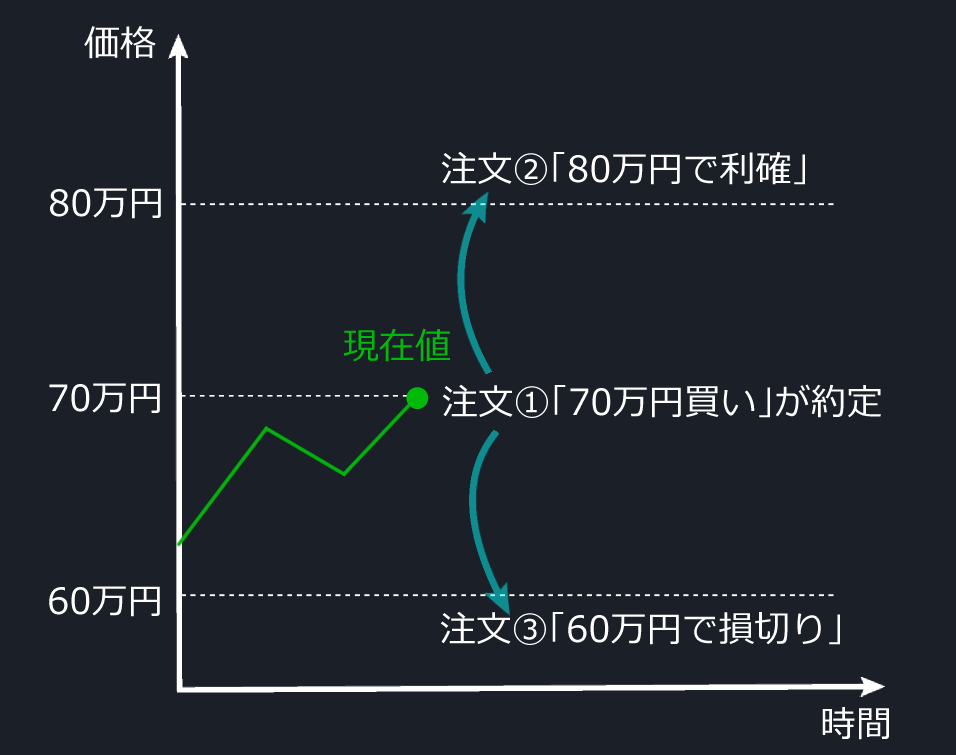
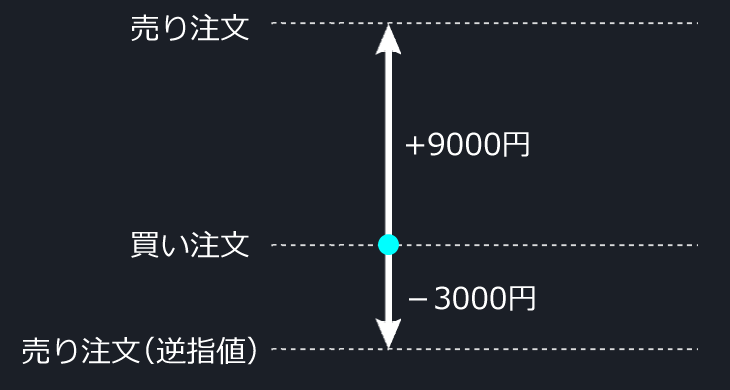
例えば下図のように、70万円の買い注文が約定したら、すぐに80万円の売り注文と、60万円の逆指値の売り注文を自動で出し、どちらか一方が約定したら片方の注文を自動でキャンセルする。これをIFD-OCO注文と言います。
なぜ、特殊注文を使う人がいるのかというと「いくら利益が出たら利確」、「いくら損失が出たら損切り」というルールを守って機械的に売買したいことがあるからです。
価格が上がっても、もっと上がるかも知れないから利益確定ができない。価格が下がっても、いずれ戻ってくるかも知れないと思って損切りできない。そんな人にお勧めの注文方法です。画面に張り付く必要がなくなるのも利点です。
それでは、実際にAPIを使ってIFD-OCO注文を出してみましょう。API Key と API Secretは前回記事のものをそのまま使って下さい。
前回記事で作ったapiフォルダ直下のserver.js、viewsフォルダ直下のclient.js をこれから編集します。前回のソースコードをとっておきたい人はコピーしてoldフォルダに入れておきましょう。
server.jsを以下のコードに変更します。
var request = require('request');
var express = require('express');
var crypto = require('crypto');
var ejs = require("ejs");
var bodyParser = require('body-parser');
//API Key
var key = '■■■作成したAPI Key■■■';
//API Secret
var secret = '■■■作成したAPI Secret■■■';
var ap = express();
ap.use(bodyParser.urlencoded({extended: true}));
//アクセス時処理
ap.get('/', function(req, res){
res.render('client.ejs', {});
});
//発注
ap.post('/send_order', function(req, res){
//注文を作成
var send_data = {
"order_method": "IFDOCO",
"parameters": [{
"product_code": "FX_BTC_JPY",
"condition_type": "LIMIT",
"price": 600000,
"side": "BUY",
"size": 0.001
},
{
"product_code": "FX_BTC_JPY",
"condition_type": "LIMIT",
"side": "SELL",
"price": 800000,
"size": 0.001
},
{
"product_code": "FX_BTC_JPY",
"condition_type": "STOP",
"side": "SELL",
"trigger_price": 500000,
"size": 0.001
}]
};
//オプションに設定する文字列
var path = '/v1/me/sendparentorder';
var timestamp = Date.now().toString();
var method = 'POST';
var body = JSON.stringify(send_data);
var text = timestamp + method + path + body;
var sign = crypto.createHmac('sha256', secret).update(text).digest('hex');
//オプションを作成する。
var options = {
url: 'https://api.bitflyer.jp' + path,
method: method,
body: body,
headers: {
'ACCESS-KEY': key,
'ACCESS-TIMESTAMP': timestamp,
'ACCESS-SIGN': sign,
'Content-Type': 'application/json'
}
};
//注文を送信する。
request(options, function (err, response, payload) {
res.json({"message": payload});
console.log(payload);
});
});
//サーバー起動
var server = ap.listen(1234, function(){
console.log('サーバー起動');
});
client.ejsは変更無しです。
<html>
<head>
<meta charset="utf-8">
<title>発注テスト</title>
<script src="http://code.jquery.com/jquery-2.2.4.min.js"></script>
<script>
$(function(){jQuery("#order_button").click(function(event) {
$.ajax({
url: 'send_order',
type: 'POST',
async: true,
data: {
"price":$("input[name='price']").val(),
"amount":$("input[name='amount']").val()
},
dataType: 'json',
success: function(data) {
$('#result_order').html('発注結果:' + data.message);
},
error: function(){
window.alert('エラー発生');
}
});
});});
</script>
</head>
<body>
<form id="order-form" method="post" action="">
<p>数量 <input type="text" maxlength="5" name="amount" value="0.001"></p>
<p>指値 <input type="text" maxlength="6" name="price" value="600000"></p>
<p><input type='button' id="order_button" value="買い"></p>
<p id="result_order"></p>
</form>
</body>
</html>
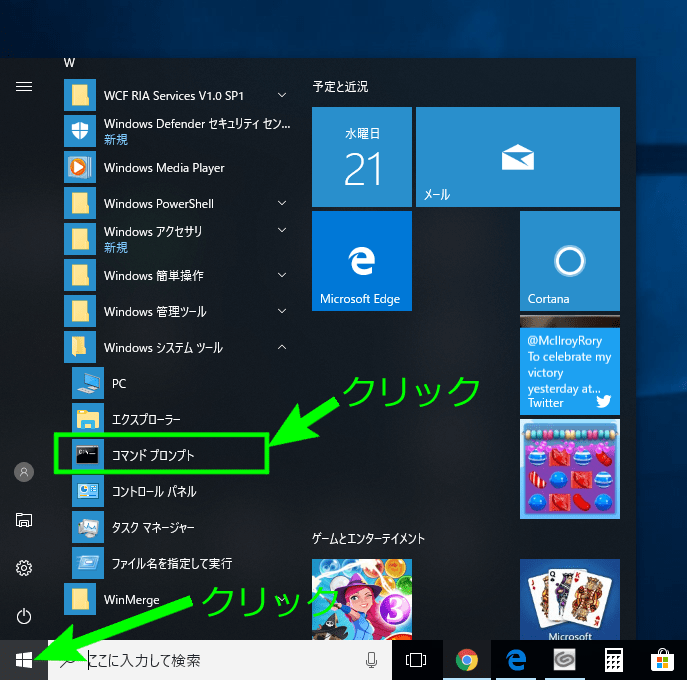
「スタート」⇒「Windows システム ツール」⇒「コマンド プロンプト」をクリックしてコマンドプロンプトを起動します。
コマンドプロンプトに
cd C:\api
を入力してEnterキーを押します。これでapiフォルダに移動しました。
続けて、
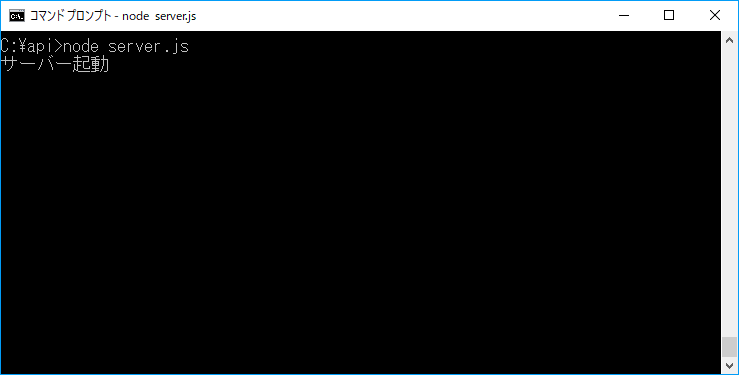
node server.js
を入力してEnterキーを押します。「サーバー起動」と表示されれば起動OKです。
ヽ( ´▽`)ノ
ブラウザを開いてアドレスバーに
を入力してEnterキーを押します。
※次の作業をすると注文が取引所に実際に送信されます。
「買い」ボタンを押します。
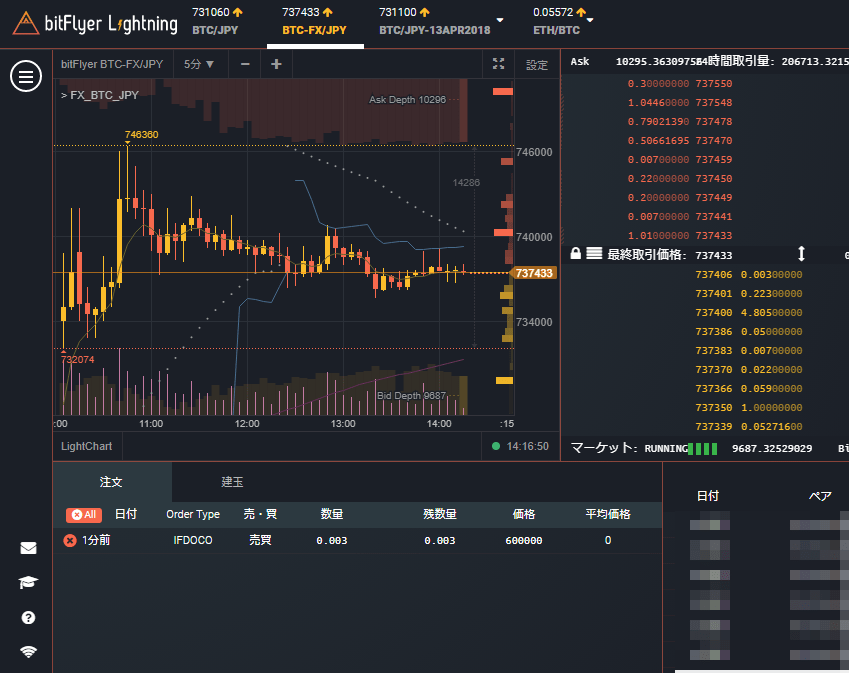
bitFlyer Lightning の画面を確認し、送信した注文が注文一覧に追加されれば成功です。マーケットが混雑している場合は受け付けられるまで遅延が発生するので、注文一覧に追加されていない場合は1、2分待ってみて下さい。
数量、残数量が0.003なのは、3つの注文の数量を合計した値が表示されているからです。
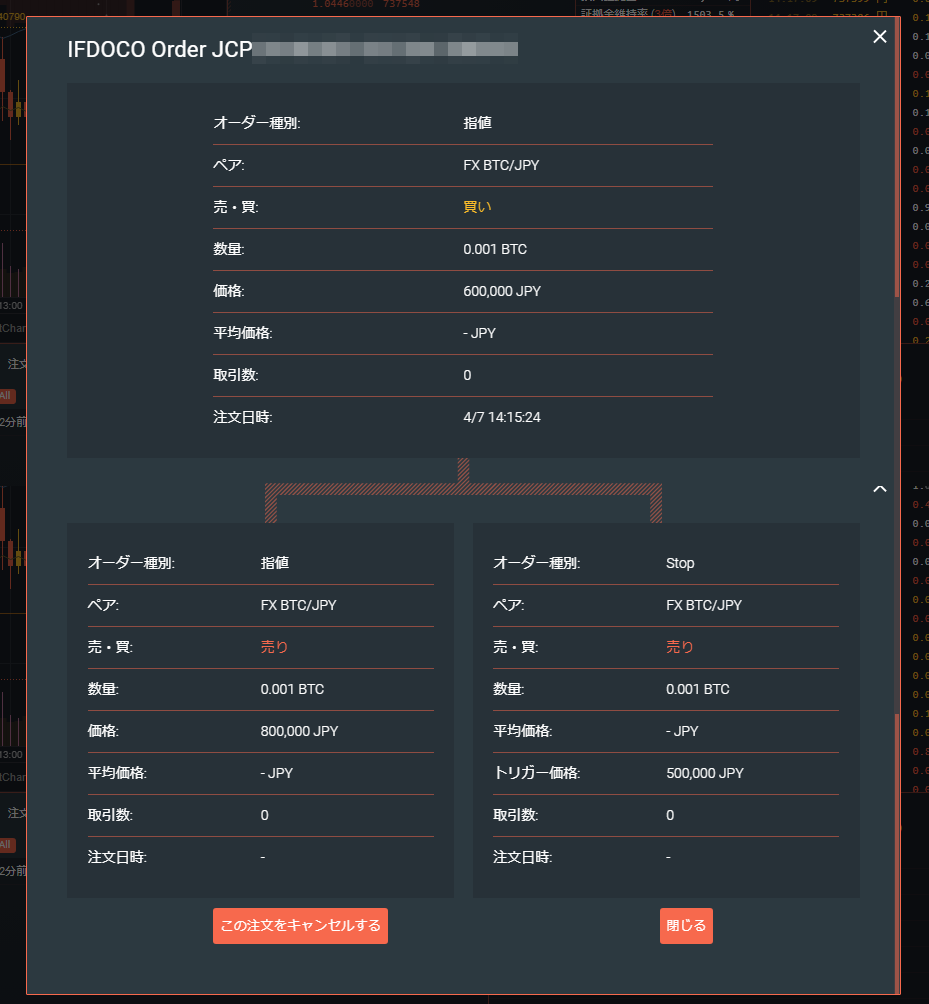
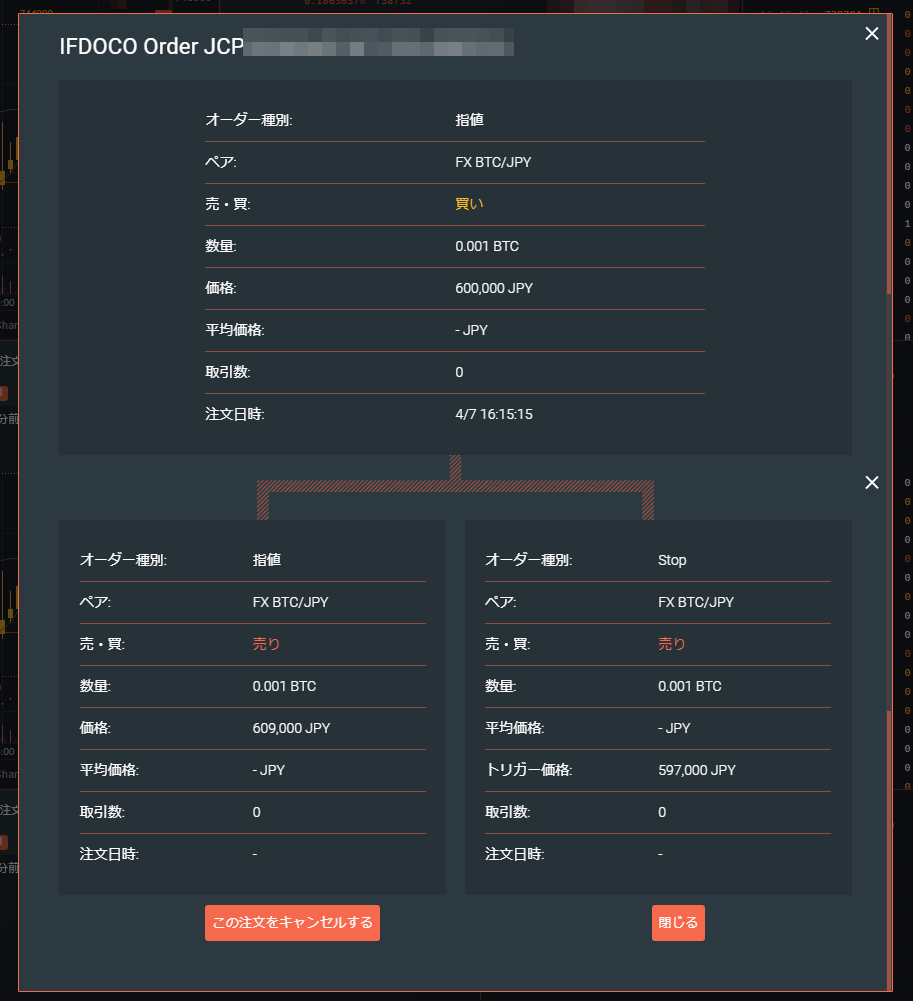
注文一覧に追加された注文をクリックすると詳細を見ることができます。60万円の買い注文が約定したら、80万円の売り注文と50万円の逆指値売り注文が同時に出る注文です。
前回記事のソースからの変更点は「注文データの作成」と「HTTPリクエストのURL」のみです。3つの注文データの配列を作っています。
//注文を作成
var send_data = {
"order_method": "IFDOCO",
"parameters": [{
"product_code": "FX_BTC_JPY",
"condition_type": "LIMIT",
"price": 600000,
"side": "BUY",
"size": 0.001
},
{
"product_code": "FX_BTC_JPY",
"condition_type": "LIMIT",
"side": "SELL",
"price": 800000,
"size": 0.001
},
{
"product_code": "FX_BTC_JPY",
"condition_type": "STOP",
"side": "SELL",
"trigger_price": 500000,
"size": 0.001
}]
};
//オプションに設定する文字列
var path = '/v1/me/sendparentorder';
IFD-OCO注文を作るときに、下図のように買い注文の指値価格+X円のところに売り注文、買い注文の指値価格-X円のところに売り注文(逆指値)を必ず置く場合、毎回価格を計算して入力するのは面倒です。
そこで、売り注文の価格はプログラムに計算させてしまうと楽です。
実装してみましょう。
server.jsを以下のコードに変更します。client.ejsは変更無しです。
var request = require('request');
var express = require('express');
var crypto = require('crypto');
var ejs = require("ejs");
var bodyParser = require('body-parser');
//API Key
var key = '■■■作成したAPI Key■■■';
//API Secret
var secret = '■■■作成したAPI Secret■■■';
var ap = express();
ap.use(bodyParser.urlencoded({extended: true}));
//アクセス時処理
ap.get('/', function(req, res){
res.render('client.ejs', {});
});
//発注
ap.post('/send_order', function(req, res){
var send_data = {
"order_method": "IFDOCO",
"parameters": [{
"product_code": "FX_BTC_JPY",
"condition_type": "LIMIT",
"price": req.body.price,
"side": "BUY",
"size": req.body.amount
},
{
"product_code": "FX_BTC_JPY",
"condition_type": "LIMIT",
"side": "SELL",
"price": Number(req.body.price) + 9000,
"size": req.body.amount
},
{
"product_code": "FX_BTC_JPY",
"condition_type": "STOP",
"side": "SELL",
"trigger_price": Number(req.body.price) - 3000,
"size": req.body.amount
}]
};
//オプションに設定する文字列
var path = '/v1/me/sendparentorder';
var timestamp = Date.now().toString();
var method = 'POST';
var body = JSON.stringify(send_data);
var text = timestamp + method + path + body;
var sign = crypto.createHmac('sha256', secret).update(text).digest('hex');
//オプションを作成する。
var options = {
url: 'https://api.bitflyer.jp' + path,
method: method,
body: body,
headers: {
'ACCESS-KEY': key,
'ACCESS-TIMESTAMP': timestamp,
'ACCESS-SIGN': sign,
'Content-Type': 'application/json'
}
};
//注文を送信する。
request(options, function (err, response, payload) {
res.json({"message": payload});
console.log(payload);
});
});
//サーバー起動
var server = ap.listen(1234, function(){
console.log('サーバー起動');
});
Ctrl + Cキーを押してサーバーを停止し、以下を入力して再びサーバーを起動します。
node server.js
「サーバー起動」と表示されれば起動OKです。
ヽ( ´▽`)ノ
ブラウザを開いてアドレスバーに
を入力してEnterキーを押します。
※次の作業をすると注文が取引所に実際に送信されます。
数量と価格を好きな値に変更して「買い」ボタンを押します。
3つの注文の数量がすべて同じで、約定と同時に出される注文価格が「価格+9000円」と「価格-3000円」になっていれば成功です。