bitFlyer Lightning APIの使い方4「Node.jsのフレームワークを利用する」
本記事では、Node.jsのテンプレートエンジンやフレームワークを利用しながらbitFlyer LightningのAPIにアクセスする方法を説明します。
テスト環境は前回記事のをそのまま継続して使うので、実際に試してみる人は前回までの記事を先に読んでおくことをお勧めします。
⇒「APIの使い方 その1」
前回記事で説明したように、Node.jsの基本機能だけを使ってコーディングするのは作業効率が悪いです。そこで、ソースコードを読みやすく、簡潔にすることで効率を上げたいときに利用するのがテンプレートエンジンやフレームワークです。これらを使うと、自分でゴリゴリ書かなければならなかった処理が数行で実装できたりします。
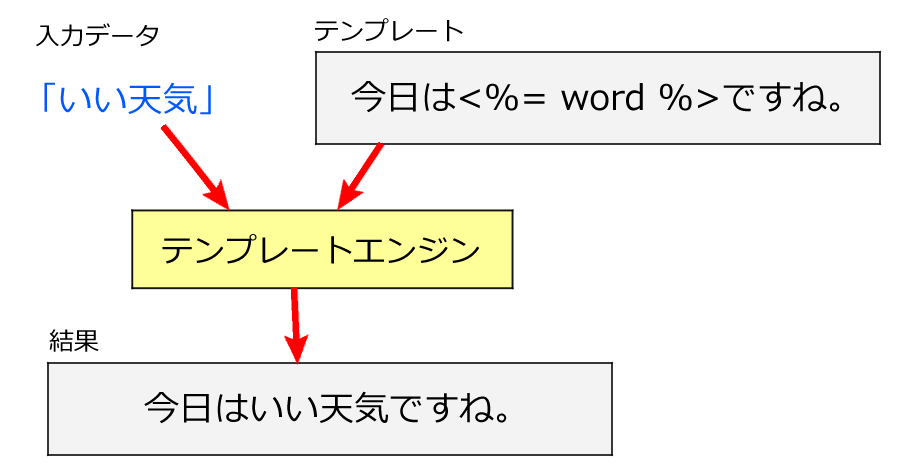
テンプレートエンジンとは、予め用意してあるテンプレート(雛型)にデータを入力して合体させた結果を出力するのに使われるモジュールです。
フレームワーク(framework)の単語の意味は「枠組み」「骨組み」という意味です。汎用的に使われる機能を備えた機能群のことをいいます。
プログラムを書くときに、誰でも使いそうな機能をわざわざ個人個人で作るのは面倒なので、誰でも使いそうな機能をまとめて用意しておくことで開発を楽にしてくれるのがフレームワークです。
実際にテンプレートエンジンとフレームワークを使って実装してみましょう。
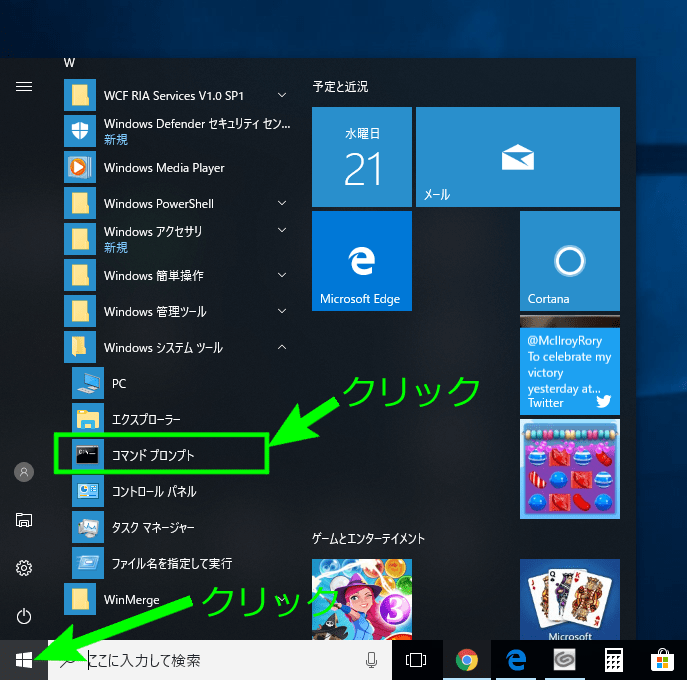
「スタート」⇒「Windows システム ツール」⇒「コマンド プロンプト」をクリックしてコマンドプロンプトを起動します。
コマンドプロンプトに
cd C:\api
を入力してEnterキーを押します。これでapiフォルダに移動しました。
続いて、
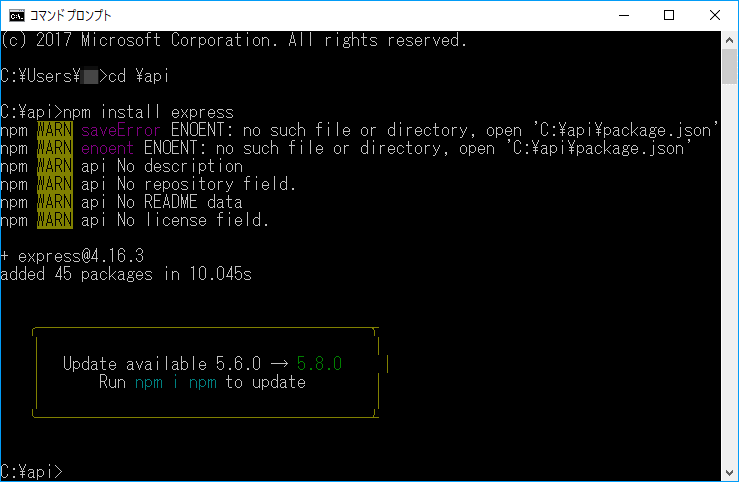
npm install express
を入力してEnterキーを押します。これはExpressというフレームワークのインストールです。
続いて、
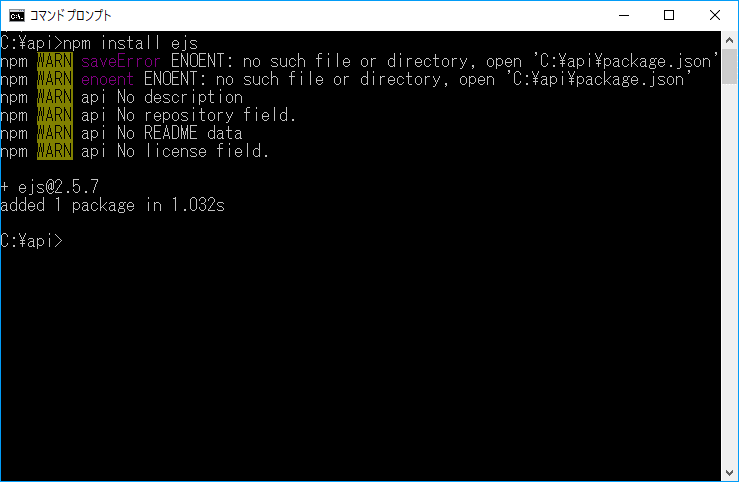
npm install ejs
を入力してEnterキーを押します。これはEJSというテンプレートエンジンのインストールです。
エクスプローラーを開いてapiフォルダに行きます。
前回記事で作成したindex.htmlとtest.jsはもう使わないので、削除するかoldフォルダを作って格納しておきましょう。
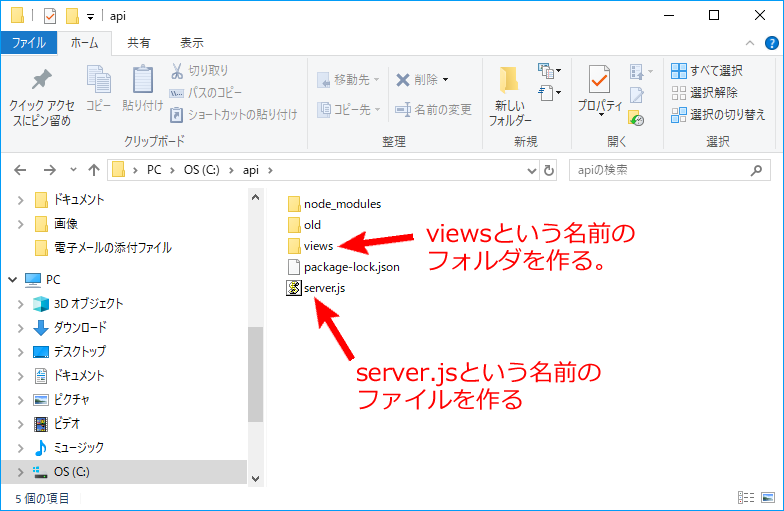
server.jsという名前のファイルと、viewsという名前のフォルダを作ります。
server.jsの内容を以下のコードにします。
var request = require('request');
var express = require('express');
var ejs = require("ejs")
;
var ap = express();
//アクセス時処理
ap.get('/', function(req, res){
res.render('client.ejs', {});
});
//呼び出し
ap.post('/get_price', function(req, res){
try {
//ティッカー取得
request('https://api.bitflyer.jp/v1/ticker/?product_code=BTC_JPY', function (err, response, payload) {
//現在値を返す。
var price_content = JSON.parse(payload);
res.send(String(price_content.ltp));
});
} catch (e) {
console.log("エラー:" + e);
}
});
//サーバー起動
var server = ap.listen(1234, function(){
console.log('サーバー起動');
});
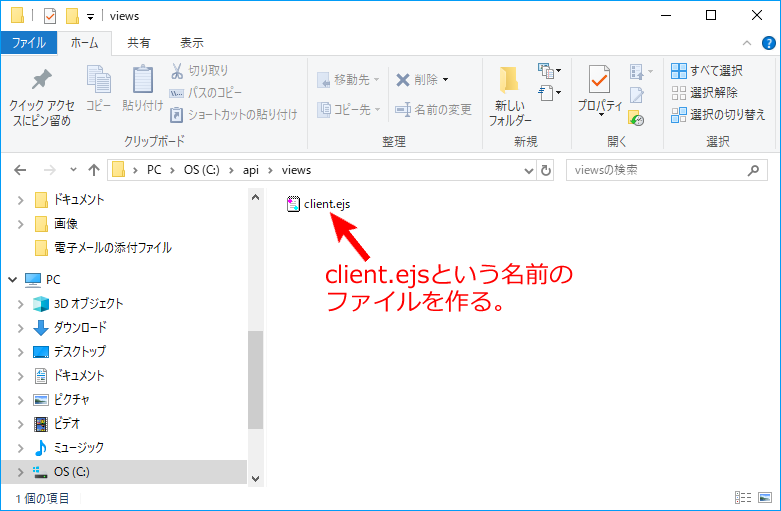
viewsフォルダにclient.ejsという名前のファイルを作ります。
client.ejsの内容を以下のコードにします。
<html>
<head>
<meta charset="utf-8">
<title>現在値取得テスト</title>
<script src="http://code.jquery.com/jquery-2.2.4.min.js"></script>
<script>
//ページ読み込み終了時
window.onload = function(){
//現在値
$.ajax({
type: 'POST',
url: 'get_price',
dataType: 'text',
cache : false,
async: true,
success: function(data) {
//取得した文字列をページに埋め込む
$('#now_price').html('現在値は' + data);
},
error: function(){
window.alert('エラー発生');
}
});
};
</script>
</head>
<body>
<p id="now_price"></p>
</body>
</html>
コマンドプロンプトに
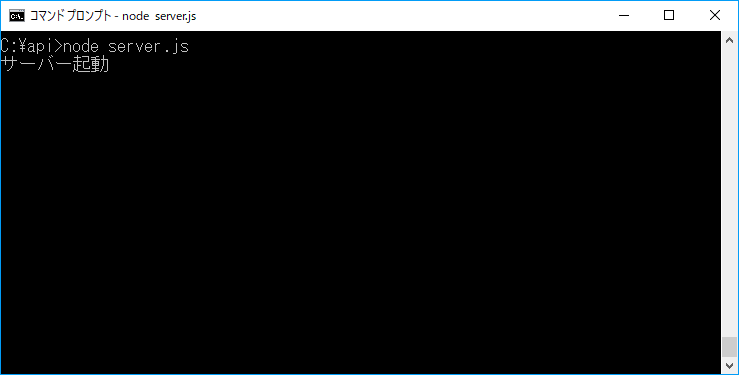
node server.js
を入力してEnterキーを押します。「サーバー起動」と表示されれば起動OKです。
ヽ( ´▽`)ノ
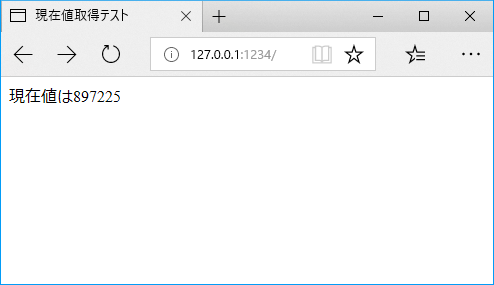
ブラウザを開いてアドレスバーに
を入力してEnterキーを押します。コマンドプロンプトに「現在値は◯」が表示されれば実験成功です。
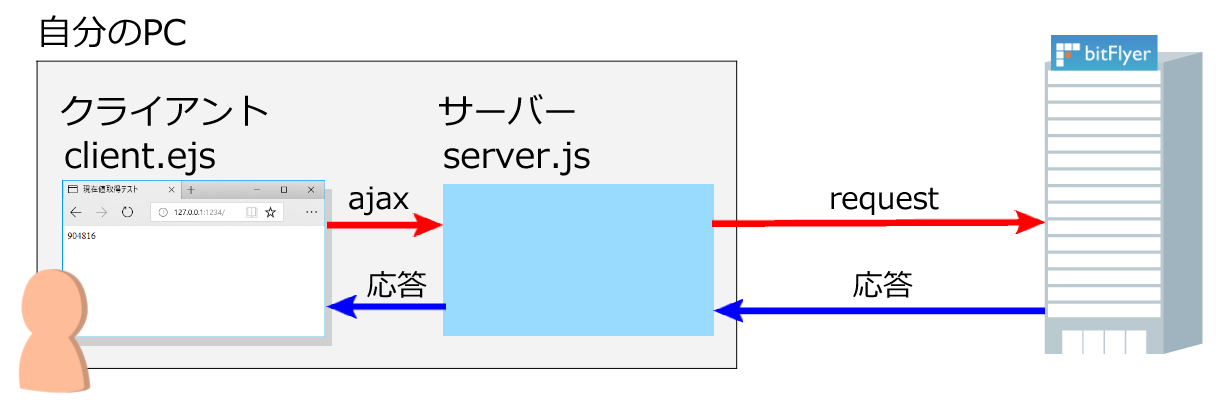
処理の流れを説明します。
自分のPC内にサーバー(server.js)を立てて、クライアント(client.ejs)からajaxで要求をかけています。要求を受けたサーバーはbitFlyerに対してティッカー情報のHTTPリクエストを送信し、応答がきたら現在値を取り出してクライアントに返しています。
クライアントは現在値を受け取ったらjQueryを使ってページを更新します。
何だかajaxやらjQueryなど聞きなれてない用語が出てきてますが、ソースをじっくり読み直すとどんな流れになっているかが分かると思います。
「これだと1つの値しか更新できないのでは?」と思った人、ナイス気づきです。
クライアント(client.ejs)とサーバー(server.js)のajax通信にjsonを使えば複数の値を簡単にやりとりできるようになります。ソースを以下に変更して実行してみて下さい。
server.js
var request = require('request');
var express = require('express');
var ejs = require("ejs")
;
var ap = express();
//アクセス時処理
ap.get('/', function(req, res){
res.render('client.ejs', {});
});
//呼び出し
ap.post('/get_price', function(req, res){
try {
//ティッカー取得
request('https://api.bitflyer.jp/v1/ticker/?product_code=BTC_JPY', function (err, response, payload) {
//現在値を返す。
var price_content = JSON.parse(payload);
res.json({
now_price: price_content.ltp,
volume: price_content.volume
});
});
} catch (e) {
console.log("エラー:" + e);
}
});
//サーバー起動
var server = ap.listen(1234, function(){
console.log('サーバー起動');
});
client.js
<html>
<head>
<meta charset="utf-8">
<title>現在値取得テスト</title>
<script src="http://code.jquery.com/jquery-2.2.4.min.js"></script>
<script>
//ページ読み込み終了時
window.onload = function(){
//現在値
$.ajax({
type: 'POST',
url: 'get_price',
dataType: 'json',
cache : false,
async: true,
success: function(data) {
//取得した文字列をページに埋め込む
$('#now_price').html('現在値は' + data.now_price);
$('#now_volume').html('売買高は' + data.volume);
},
error: function(){
window.alert('エラー発生');
}
});
};
</script>
</head>
<body>
<p id="now_price"></p>
<p id="now_volume"></p>
</body>
</html>
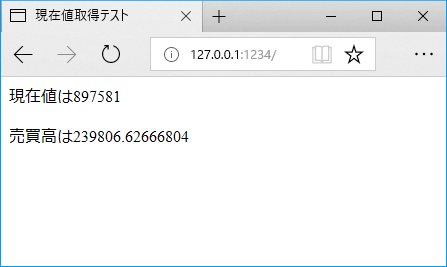
以下の画面が実行結果です。次回記事はNode.jsを使った発注について説明します。