bitFlyer Lightning APIの使い方3「板情報を取得する」
本記事ではAPIを使ってbitFlyer LightningにHTTPリクエストを送信する実装方法について説明します。実際に試してみたい人はNode.jsを先にインストールしておく必要があります。実装を試す人は前回記事を参考にしてインストールしてから読んで下さい。
⇒「プログラミング前の事前準備」
いきなり注文を出すのも何なので、まずはbitFlyer Lightningの板情報を取得することから始めます。
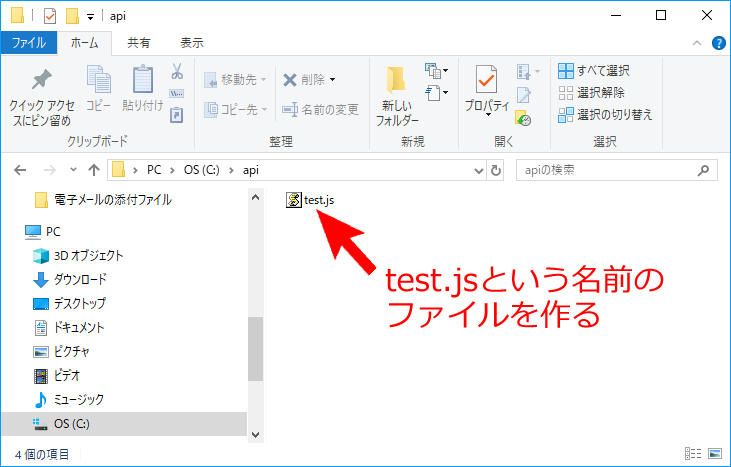
まず、Cドライブ直下に「api」という名前のフォルダを作ります。続いて、apiフォルダの直下に「test.js」というファイルを作ります。なお、フォルダ名やファイル名は別の名前でも構いませんが、以降の説明はapiフォルダ、test.jsファイルという名前で説明します。
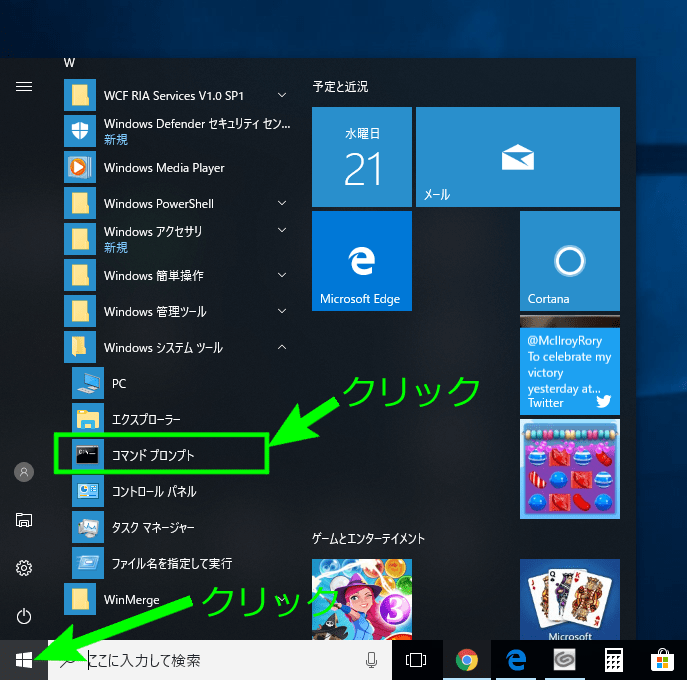
「スタート」⇒「Windows システム ツール」⇒「コマンド プロンプト」をクリックしてコマンドプロンプトを起動します。
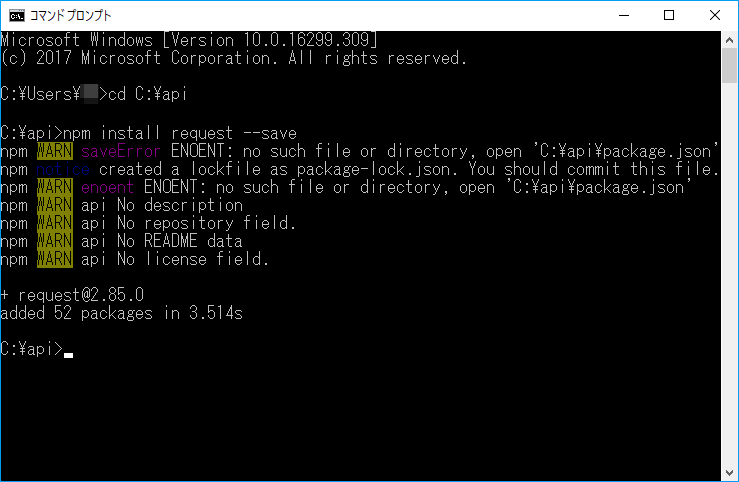
コマンドプロンプトに
cd C:\api
を入力してEnterキーを押します。これでapiフォルダに移動しました。
続いて、
npm install request –save
を入力してEnterキーを押します。これはHTTPリクエストを送信するためのNode.jsのrequestモジュールのインストールです。
test.jsファイルの中身を以下のコードにします。
var http = require('http');
var request = require('request');
//サーバー生成
var server = http.createServer(function(req, res) {
request('https://api.bitflyer.jp/v1/ticker/?product_code=BTC_JPY', function (err, response, payload) {
var price_content = JSON.parse(payload);
console.log('現在値は' + price_content.ltp);
res.end();
});
});
//サーバー起動
server.listen(1234);
console.log('サーバ起動');
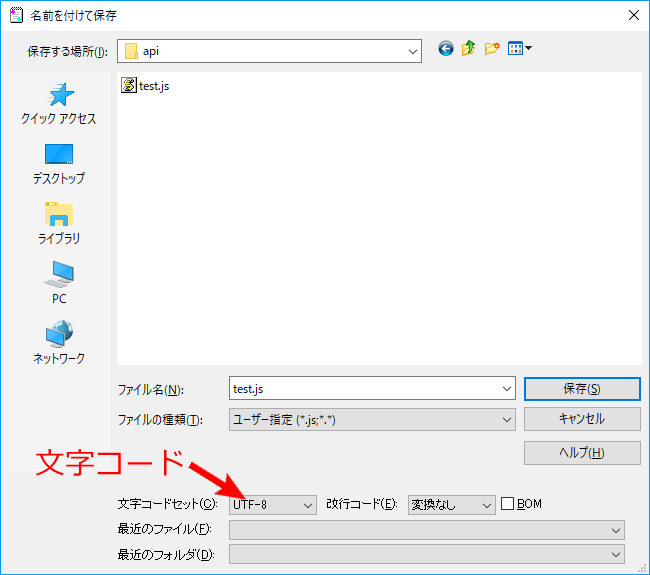
なお、ファイルを保存するときの文字コードはUTF-8にして下さい。そうしないとプログラム実行時に文字化けする可能性があります。
例えばサクラエディタなら、名前を付けて保存するとき画面の「文字コードセット」でUTF-8を指定できます。
コマンドプロンプトに
node test.js
を入力してEnterキーを押します。「サーバー起動」と表示されればサーバーが無事起動したことになります。たったこれだけでサーバー構築ができるとはNode.js万歳ですね。
ヽ( ´▽`)ノ
ブラウザを開いてアドレスバーに
を入力してEnterキーを押します。コマンドプロンプトに「現在値は◯」が表示されれば実験成功です。下図例では現在値88万8000円が取得できました。
ソースコードで何をやっているのか具体的に見てみましょう。
1~2行目で、処理に必要なオブジェクトを生成しています。httpオブジェクトはサーバーを生成するために必要なオブジェクトです。requestオブジェクトはHTTPリクエストを送信するために必要なオブジェクトです。
var http = require('http');
var request = require('request');
5行目で、httpオブジェクトのcreateServerメソッドを使ってサーバーを生成し、server変数に格納しています。
var server = http.createServer(~省略~);
createServerメソッドの引数はサーバーに要求がきたときに何をするかの関数を直接、引数に与えています。
今回の例では、要求がきたらbitFlyer Lightningから板情報を取得し、現在値を取り出してコマンドプロンプトに表示するようにしました。
function(req, res) {
request('https://api.bitflyer.jp/v1/ticker/?product_code=BTC_JPY', function (err, response, payload) {
var price_content = JSON.parse(payload);
console.log('現在値は' + price_content.ltp);
res.end();
});
15行目では、listenメソッドでサーバーを起動し、要求待ち状態にしています。引数の1234は要求を受け付けるポート番号です。
server.listen(1234);
console.log('サーバ起動');
と思った人、ナイス気づきです。現在値をブラウザに表示してみましょう。コマンドプロントでCtrl+Cを押して、サーバーを停止して下さい。
apiフォルダの直下にindex.htmlというファイルを作ります。
index.htmlのファイル内容を以下のコードにします。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>index</title>
</head>
<body>
<p>@price@</p>
</body>
</html>
test.jsを以下のコードにします。
var http = require('http');
var request = require('request');
var fs = require('fs');
//サーバー生成
var server = http.createServer(function(req, res) {
request('https://api.bitflyer.jp/v1/ticker/?product_code=BTC_JPY', function (err, response, payload) {
var price_content = JSON.parse(payload);
console.log('現在値は' + price_content.ltp);
//ファイル読み込み
fs.readFile('./index.html', 'utf-8', function(err,data){
//現在値でファイルの内容を置換する。
var page = data.replace("@price@", '現在値は' + price_content.ltp);
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(page);
res.end();
});
});
});
//サーバー起動。
server.listen(1234);
console.log('サーバ起動');
先ほどと同じように、コマンドプロンプトに
node test.js
を入力してEnterキーを押します。サーバーが起動します。
ブラウザを開いてアドレスバーに
を入力してEnterキーを押します。
ブラウザに「現在値は◯」が表示されれば実験成功です。
fsはファイルを読み込むときに使うオブジェクトです。
index.htmlファイルを読み込んだときのコールバック関数内で、読み込んだファイルの文字列の一部を現在値に置換しています。
//ファイル読み込み
fs.readFile('./index.html', 'utf-8', function(err,data){
//現在値でファイルの内容を置換する。
var page = data.replace("@price@", '現在値は' + price_content.ltp);
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(page);
res.end();
});
今回のような単純な出力ではreplaceを使った文字列置換でも問題ありませんが、動的に変更する箇所が沢山になるとこの実装方法はかなり非効率です。そこで利用されるのがテンプレートエンジンやフレームワークです。
これらを使えば動的に変化するページを楽に作ることができます。次回記事ではフレームワークを使った実装方法について説明します。