bitFlyer Lightning APIの使い方5「APIを使って注文を出す」
本記事ではbitFlyer Lightning APIを使って取引所に注文を送信する方法について説明します。
テスト環境は前回記事のものをそのまま継続して使うので、実際に試してみる人は前回までの記事を先に読んでおくことをお勧めします。
⇒「APIの使い方 その1」
今までの検証は情報を取得するだけだったので気を付けなければならない点は特にありませんでしたが、今回記事からは取引所に実際に注文を出すので、送信データに間違いがないか気を配る必要があります。
また、今回からAPI Key と API Secretを使うことになりますが、これを第三者に知られてしまうと自分の口座を勝手に操作されてしまう危険があります。API Key と API Secretは絶対に誰にも教えないようにしてください。
API利用で起きたいかなる損失も自己責任になります。利用の際は十分に注意して下さい。
まずはAPI Key と API Secretの作成から入ります。
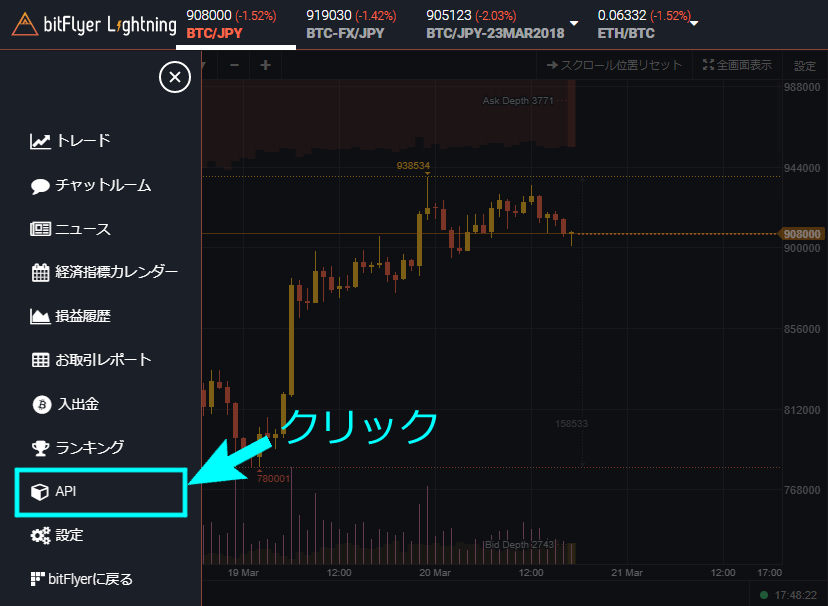
bitFlyer Lightningのメニューボタンをクリックします。
「API」をクリックします。
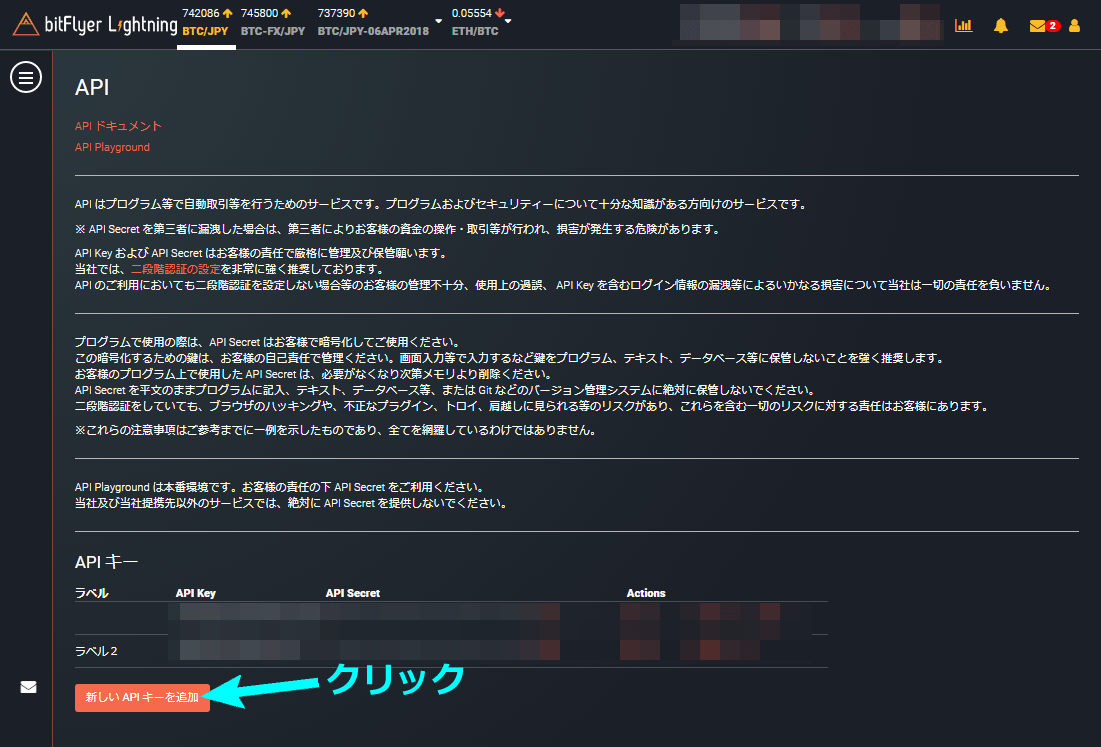
「新しいAPIキーを追加」をクリックします。
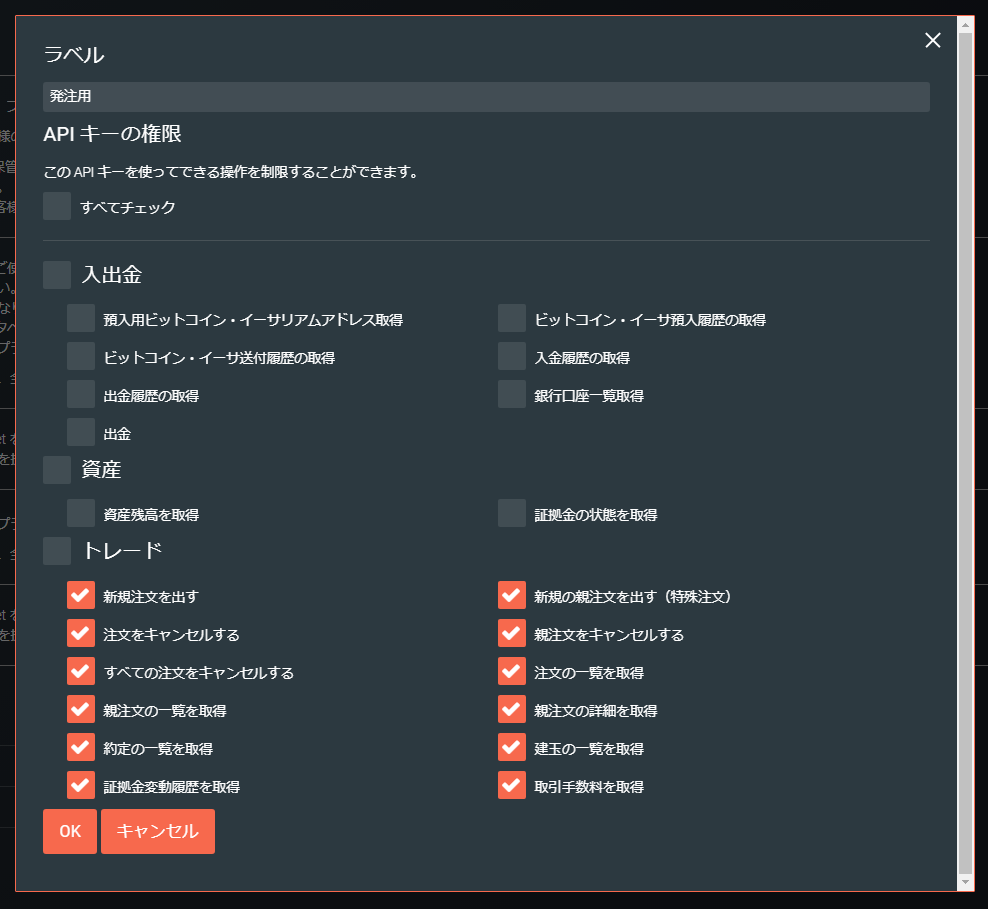
APIで操作したい機能にチェックを付けます。使う予定の無いものにはチェックを付けずに必要最小限にして下さい。本記事では入出金は行わないのでチェックを外しました。
終わったら「OK」ボタンを押します。
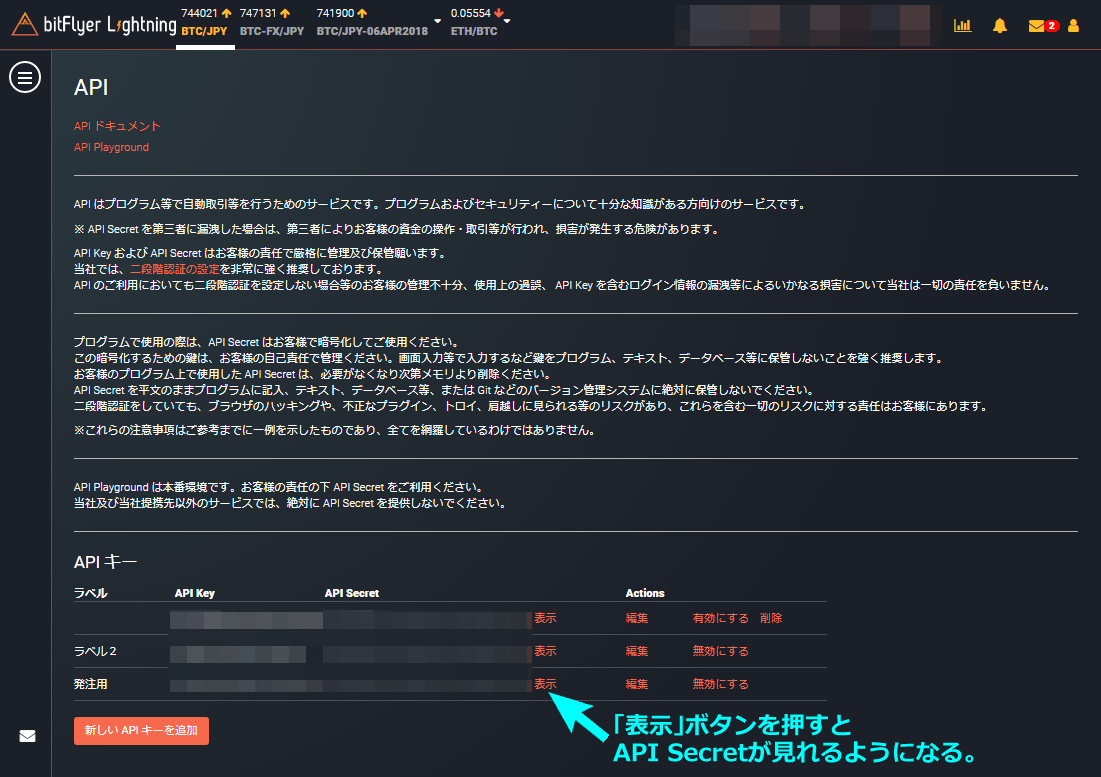
APIキーの一覧に新しいAPIキーが追加されました。API Secretはアスタリスクで見えないようになっています。「表示」ボタンを押すと見えるようになります。
API Key と API Secret はあとで使うので、必要になったときにこの画面を開いて文字列をコピーして使いましょう。
前回記事で作ったapiフォルダ直下のserver.js、viewsフォルダ直下のclient.js をこれから編集します。前回のソースコードをとっておきたい人はコピーしてoldフォルダに入れておきましょう。
server.jsを以下のコードに変更します。
var request = require('request');
var express = require('express');
var crypto = require('crypto');
var ejs = require("ejs");
//API Key
var key = '■■■作成したAPI Key■■■';
//API Secret
var secret = '■■■作成したAPI Secret■■■';
var ap = express();
//アクセス時処理
ap.get('/', function(req, res){
res.render('client.ejs', {});
});
//発注
ap.post('/send_order', function(req, res){
//注文を作成する。
var send_data = {
"product_code": "FX_BTC_JPY",
"child_order_type": "LIMIT",
"side": 'BUY',
"price": 600000,
"size": 0.001
}
//オプションに設定する文字列
var path = '/v1/me/sendchildorder';
var timestamp = Date.now().toString();
var method = 'POST';
var body = JSON.stringify(send_data);
var text = timestamp + method + path + body;
var sign = crypto.createHmac('sha256', secret).update(text).digest('hex');
//オプションを作成する。
var options = {
url: 'https://api.bitflyer.jp' + path,
method: method,
body: body,
headers: {
'ACCESS-KEY': key,
'ACCESS-TIMESTAMP': timestamp,
'ACCESS-SIGN': sign,
'Content-Type': 'application/json'
}
};
//注文を送信する。
request(options, function (err, response, payload) {
res.json({"message": payload});
});
});
//サーバー起動
var server = ap.listen(1234, function(){
console.log('サーバー起動');
});
client.ejsを以下のコードに変更します。
<html>
<head>
<meta charset="utf-8">
<title>発注テスト</title>
<script src="http://code.jquery.com/jquery-2.2.4.min.js"></script>
<script>
//ページ読み込み終了時
window.onload = function(){
//発注
$.ajax({
type: 'POST',
url: 'send_order',
dataType: 'json',
cache : false,
async: true,
success: function(data) {
//発注結果を表示
$('#result_order').html('発注結果:' + data.message);
},
error: function(){
window.alert('エラー発生');
}
});
};
</script>
</head>
<body>
<p id="result_order"></p>
</body>
</html>
実行してみましょう。
「スタート」⇒「Windows システム ツール」⇒「コマンド プロンプト」をクリックしてコマンドプロンプトを起動します。
コマンドプロンプトに
cd C:\api
を入力してEnterキーを押します。これでapiフォルダに移動しました。
続けて、
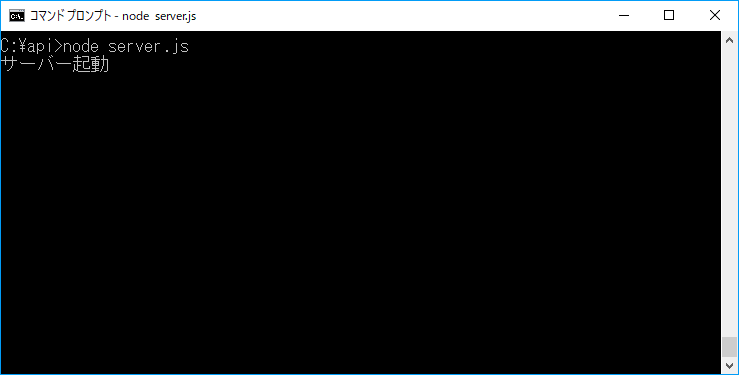
node server.js
を入力してEnterキーを押します。「サーバー起動」と表示されれば起動OKです。
ヽ( ´▽`)ノ
※次の作業をすると注文が取引所に実際に送信されます。
ブラウザを開いてアドレスバーに
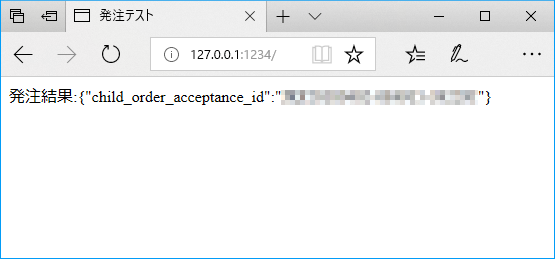
を入力してEnterキーを押します。ブラウザに「発注結果:{“child_order_acceptance_id":"~"}」と表示されれば成功です。
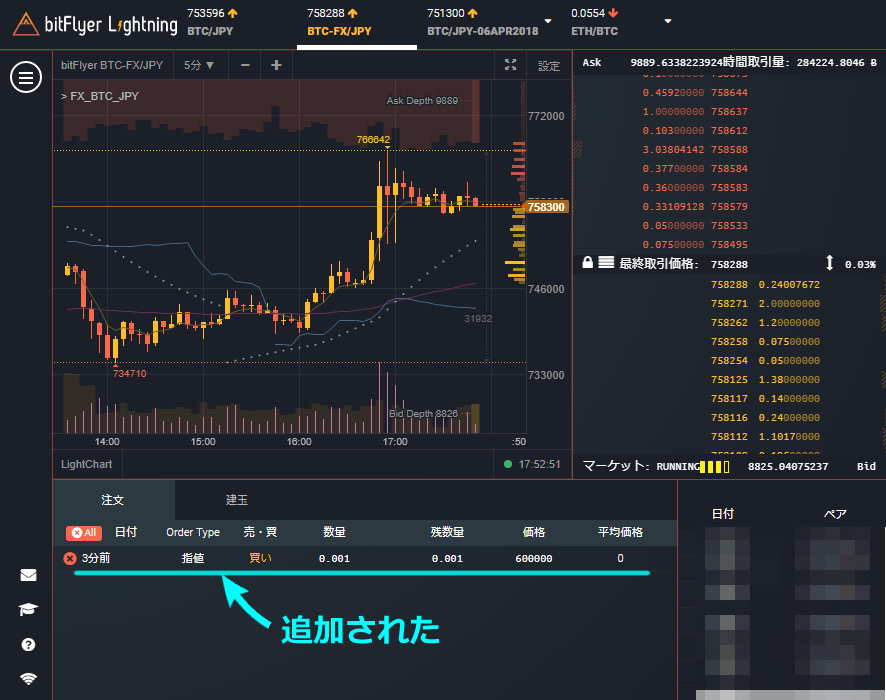
bitFlyer Lightningを開いてみて、注文一覧に注文が追加されればOKです。取引所が混んでいるときは注文が受け付けられるまで時間がかかるので、1、2分待って下さい。
APIドキュメントを見ると分かるように、単発の指値注文を出すために必須のデータは以下の5つです。
//注文を作成する。
var send_data = {
"product_code": "FX_BTC_JPY",
"child_order_type": "LIMIT",
"side": 'BUY',
"price": 600000,
"size": 0.001
}
上記例では、売買区分(side)、価格(price)、数量(size)をソースコード内にベタで記述していますが、この値を画面から入力できるようにすれば状況に応じた発注が出来るようになります。実際にやってみましょう。
server.jsを以下のコードに変更します。
var request = require('request');
var express = require('express');
var crypto = require('crypto');
var ejs = require("ejs");
var bodyParser = require('body-parser');
//API Key
var key = '■■■作成したAPI Key■■■';
//API Secret
var secret = '■■■作成したAPI Secret■■■';
var ap = express();
ap.use(bodyParser.urlencoded({extended: true}));
//アクセス時処理
ap.get('/', function(req, res){
res.render('client.ejs', {});
});
//発注
ap.post('/send_order', function(req, res){
//注文を作成する。
var send_data = {
"product_code": "FX_BTC_JPY",
"child_order_type": "LIMIT",
"side": 'BUY',
"price": req.body.price,
"size": req.body.amount
}
//オプションに設定する文字列
var path = '/v1/me/sendchildorder';
var timestamp = Date.now().toString();
var method = 'POST';
var body = JSON.stringify(send_data);
var text = timestamp + method + path + body;
var sign = crypto.createHmac('sha256', secret).update(text).digest('hex');
//オプションを作成する。
var options = {
url: 'https://api.bitflyer.jp' + path,
method: method,
body: body,
headers: {
'ACCESS-KEY': key,
'ACCESS-TIMESTAMP': timestamp,
'ACCESS-SIGN': sign,
'Content-Type': 'application/json'
}
};
//注文を送信する。
request(options, function (err, response, payload) {
res.json({"message": payload});
console.log(payload);
});
});
//サーバー起動
var server = ap.listen(1234, function(){
console.log('サーバー起動');
});
client.jsを以下のコードに変更します。
<html>
<head>
<meta charset="utf-8">
<title>発注テスト</title>
<script src="http://code.jquery.com/jquery-2.2.4.min.js"></script>
<script>
$(function(){jQuery("#order_button").click(function(event) {
$.ajax({
url: 'send_order',
type: 'POST',
async: true,
data: {
"price":$("input[name='price']").val(),
"amount":$("input[name='amount']").val()
},
dataType: 'json',
success: function(data) {
$('#result_order').html('発注結果:' + data.message);
},
error: function(){
window.alert('エラー発生');
}
});
});});
</script>
</head>
<body>
<form id="order-form" method="post" action="">
<p>数量 <input type="text" maxlength="5" name="amount" value="0.001"></p>
<p>指値 <input type="text" maxlength="6" name="price" value="600000"></p>
<p><input type='button' id="order_button" value="買い"></p>
<p id="result_order"></p>
</form>
</body>
</html>
コマンドプロンプトに
cd C:\api
を入力してEnterキーを押します。これでapiフォルダに移動しました。
続けて、
node server.js
を入力してEnterキーを押します。「サーバー起動」と表示されれば起動OKです。
ヽ( ´▽`)ノ
ブラウザを開いてアドレスバーに
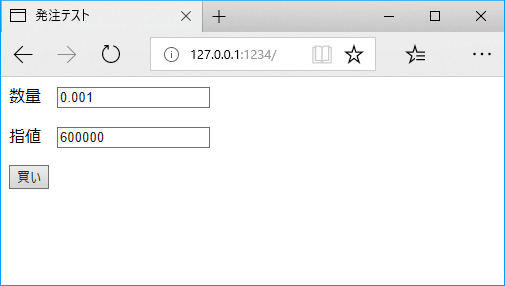
を入力してEnterキーを押します。ブラウザに数量、指値のテキストボックスと、買いボタンが表示されました。
※次の作業をすると注文が取引所に実際に送信されます。
数量と指値を好きな値に変更して買いボタンを押します。
bitFlyer Lightningの注文一覧に注文が追加されれば成功です。
今回は買いボタンのみ作成しましたが、売りボタンを作ったり、プログラムに入力値チェックをさせて誤注文を防止など色々な実装ができるでしょう。
次回記事では、APIを使って IFD や IFD-OCO などの特殊注文の実装について説明します。