bitFlyer Lightning 自由線、矢印線、水平線、垂直線、円、四角を描く。
本記事ではbitFlyer Lightningのチャートに描ける自由線、矢印線、水平線、垂直線、円形、四角形について説明します。
前回記事でチャートに直線を引く方法を説明しました。他の図形も直線の手順と似たような手順ですが、どんな線なのか確認してみましょう。
⇒「チャートに直線を引く」
自由線ツール
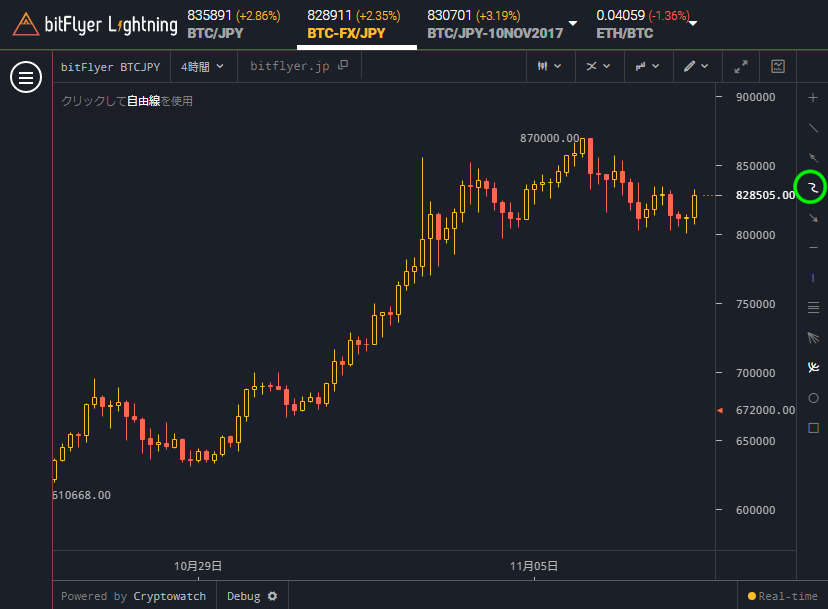
自由線ツールはマウスポインタの動きどおりに線を引くツールです。下図黄緑枠をクリックすると自由線ツールになります。
以下の動画のように、定規を使わずにペンだけを使ったような自由な線が引けます。チャート領域のどこかをクリックすると描画が開始し、もう一度クリックすると描画が終了します。
矢印線ツール
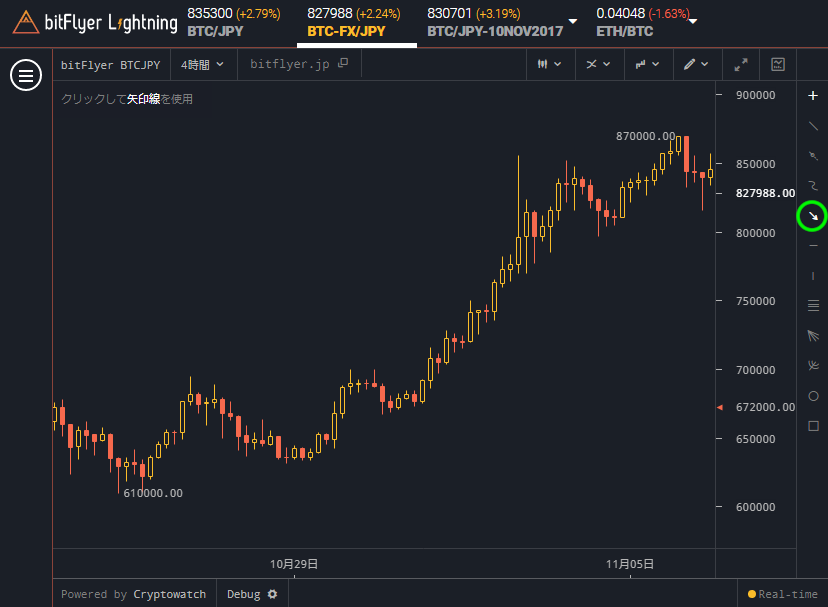
矢印線ツールは、終点が矢印になる直線を引くことができます。相場の方向や着目したいローソク足を指定するときなどに使いたいですね。下図黄緑枠をクリックすると矢印線ツールになります。
直線ツールと同じように始点の場所、終点の場所の2つをクリックすると矢印線の出来上がりです。個人的な感想では矢印の先端がもう少し大きいと嬉しいと思いました。
角度や場所を変えたいときは、始点または終点に表示されている丸印をドラッグして、視点または終点を別な場所に変更することができます。
なお、直線ツールで使えた延長線は、矢印線ツールでは使えません。
水平線(Horizontal Line)ツール
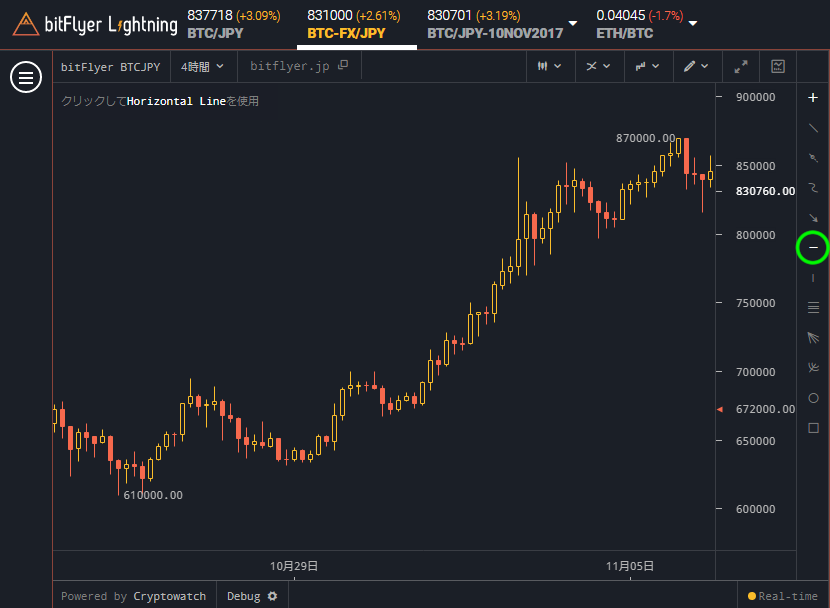
水平線ツールはクリックした座標に水平線を引くことができるツールです。下図黄緑枠をクリックすると水平線ツールになります。
チャート上の好きな位置を1回クリックすると水平線が出来上がります。水平線上にある丸印をドラッグ&ドロップすれば、水平を保ったまま水平線を好きな場所に移動できます。
直線ツールを使っても水平線を引くことができますが、始点と終点を指定して角度を水平にするために微妙なマウスポインタの移動が必要になるので、水平線を引くなら水平線ツールを使った方が簡単です。
垂直線(Vertical Line)ツール
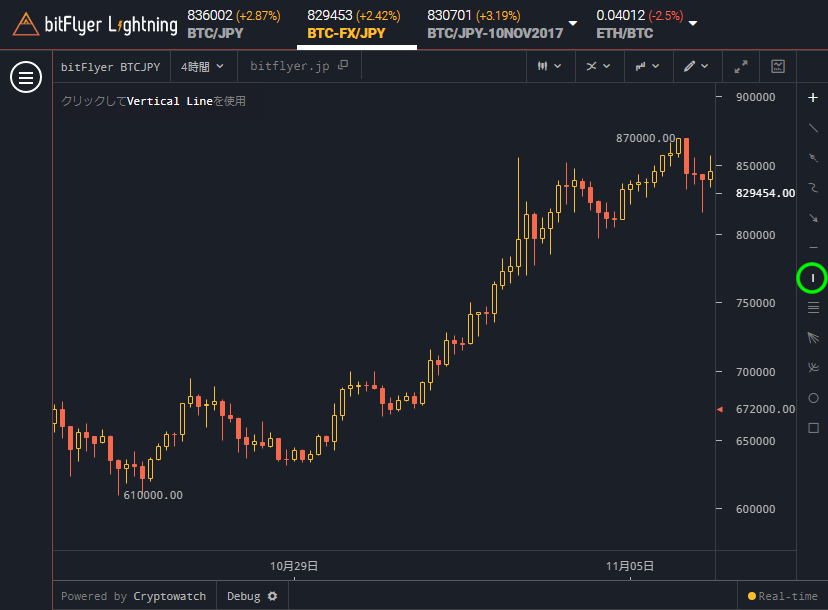
垂直線ツールはクリックした座標に垂直線を引くことができるツールです。下図黄緑枠をクリックすると垂直線ツールになります。
チャート上の好きな位置を1回クリックすると垂直線が出来上がります。垂直線上にある丸印をドラッグ&ドロップすれば、垂直を保ったまま垂直線を好きな場所に移動できます。
サークルツール
サークルツールは円を描くことができるツールです。下図黄緑枠をクリックするとサークルツールになります。
最初のクリックで円の中心点を指定し、次のクリックで円周の位置を指定します。中心点や円周にある丸印をドラッグ&ドロップして中心点や円周の座標を変更できます。
長方形(Rectangle)ツール
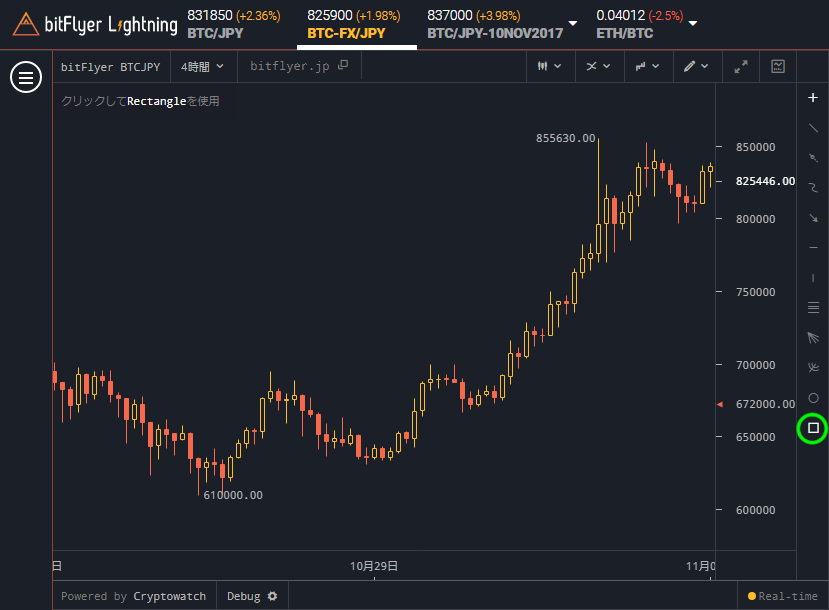
長方形ツールは、長方形を描くことができるツールです。下図黄緑枠をクリックすると長方形ツールになります。
最初のクリックで長方形の左上角の座標を指定し、次のクリックで右下角の座標を指定します。左上角と右下角にある丸印をドラッグ&ドロップして角の座標を変更できます。
共通事項
以上、ツールを使って自由線、矢印線、水平線、垂直線、円形、四角形を描く方法について説明しました。とても簡単に線や図形を描くことも修正することもできて便利ですね。
ここでは、ツールの共通事項について補足しておきます。
まず、「スナップ初期設定」にチェックが入っていると、マウスポインタがローソク足に近づいたときに、ローソク足の4本値に吸着します。ただし、Altキーを押しっぱなしにすると、そのあいだは吸着はしなくなります。
⇒「スナップ初期設定とは」
以下の動画は、「スナップ初期設定」にチェックが入った状況でローソク足の近くに自由線を引いたものです。後半はALTキーを押しながら線を引いています。
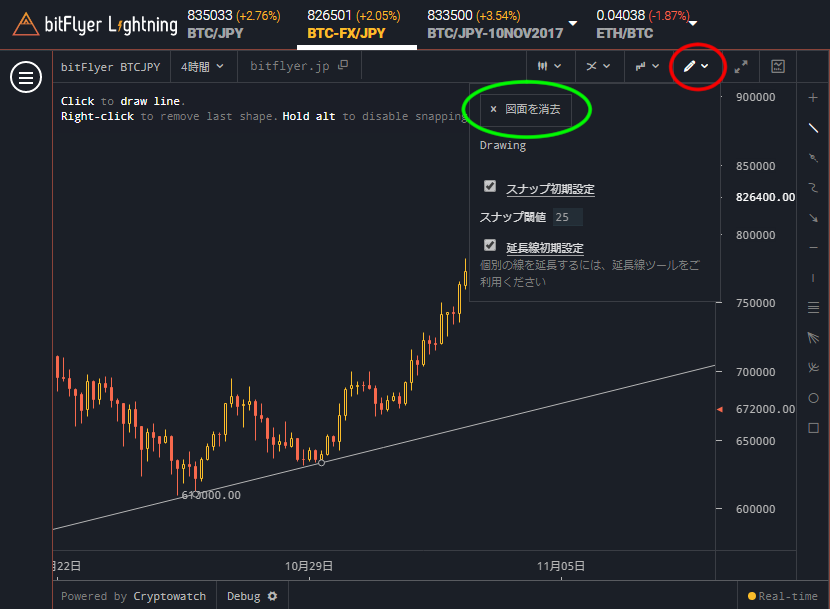
描いた図形を消すには下図赤枠にマウスポインタに合わせるとDrawingの設定項目が表示されるので、「図面を消去」をクリックするとチャートに描いた図形が全部消えます。
最近描いた図形から順番に1個ずつ消したいときは、チャート内で右クリックすると1個だけ消せます。
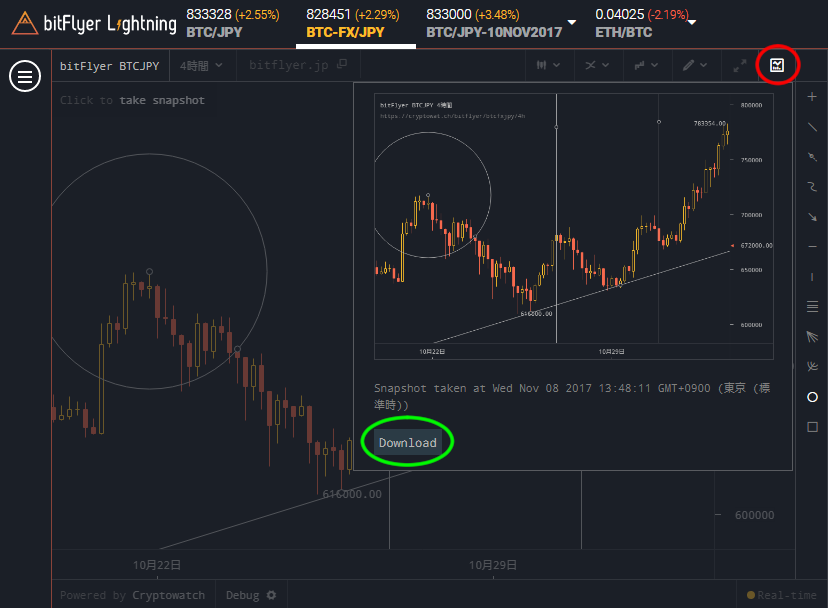
描いた図形を取っておきたい場合は、下図赤枠をクリックするとその時点でのチャートの状態がスナップショットとして画像になります。下図黄緑枠のDownloadを押すと自分のPCに画像をダウンロードできます。
なお、スナップショットは先ほど説明した「スナップ初期設定」とは関係はありません。