bitFlyer Lightning 「LightChart」の使い方。
本記事ではbitFlyer Lightningのチャート表示「LightChart」について説明します。
LightChartとは、bitFlyer Lightningの画面左上に表示できるチャートの1つです。2018年3月2日に追加されました。
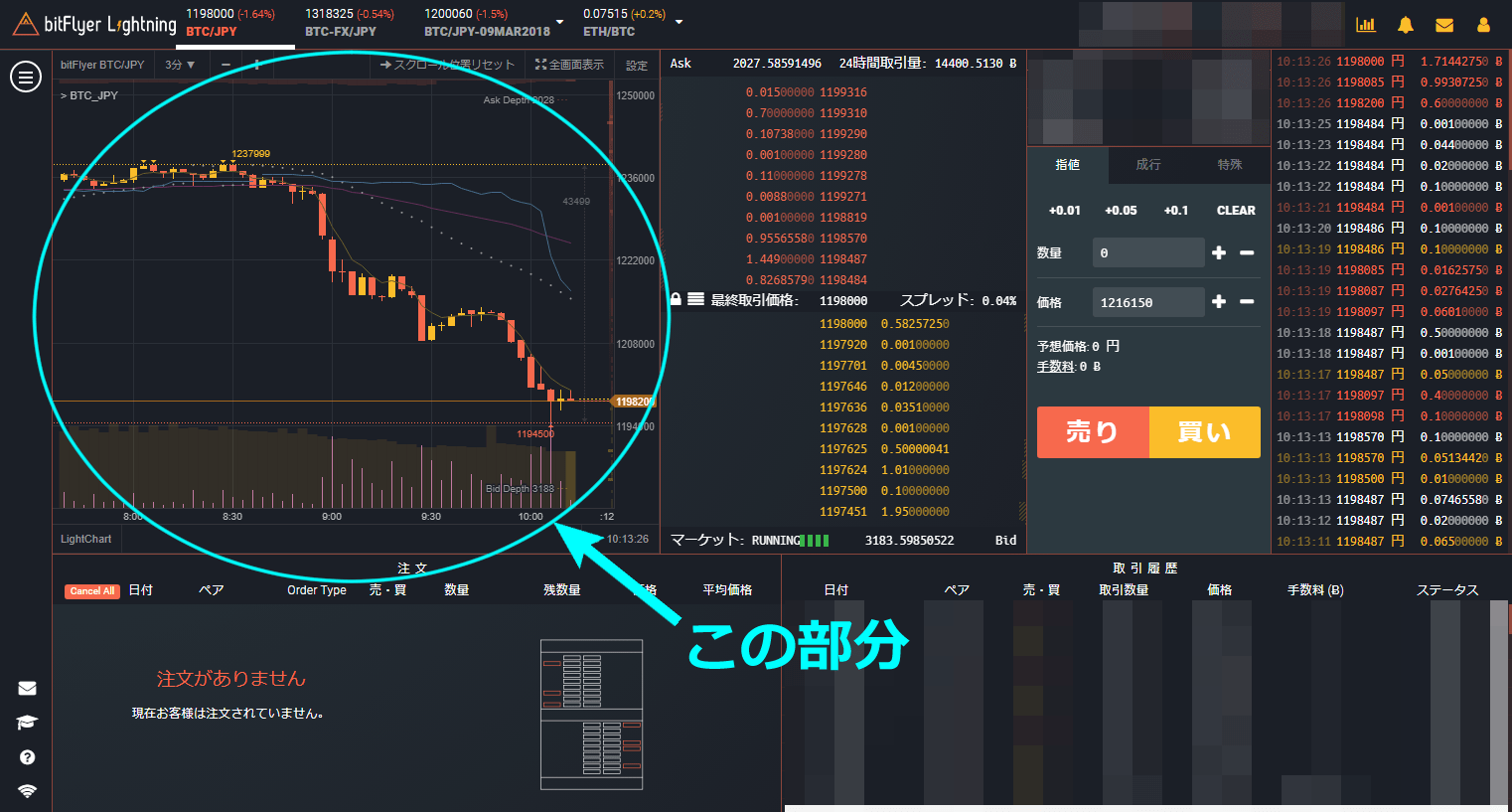
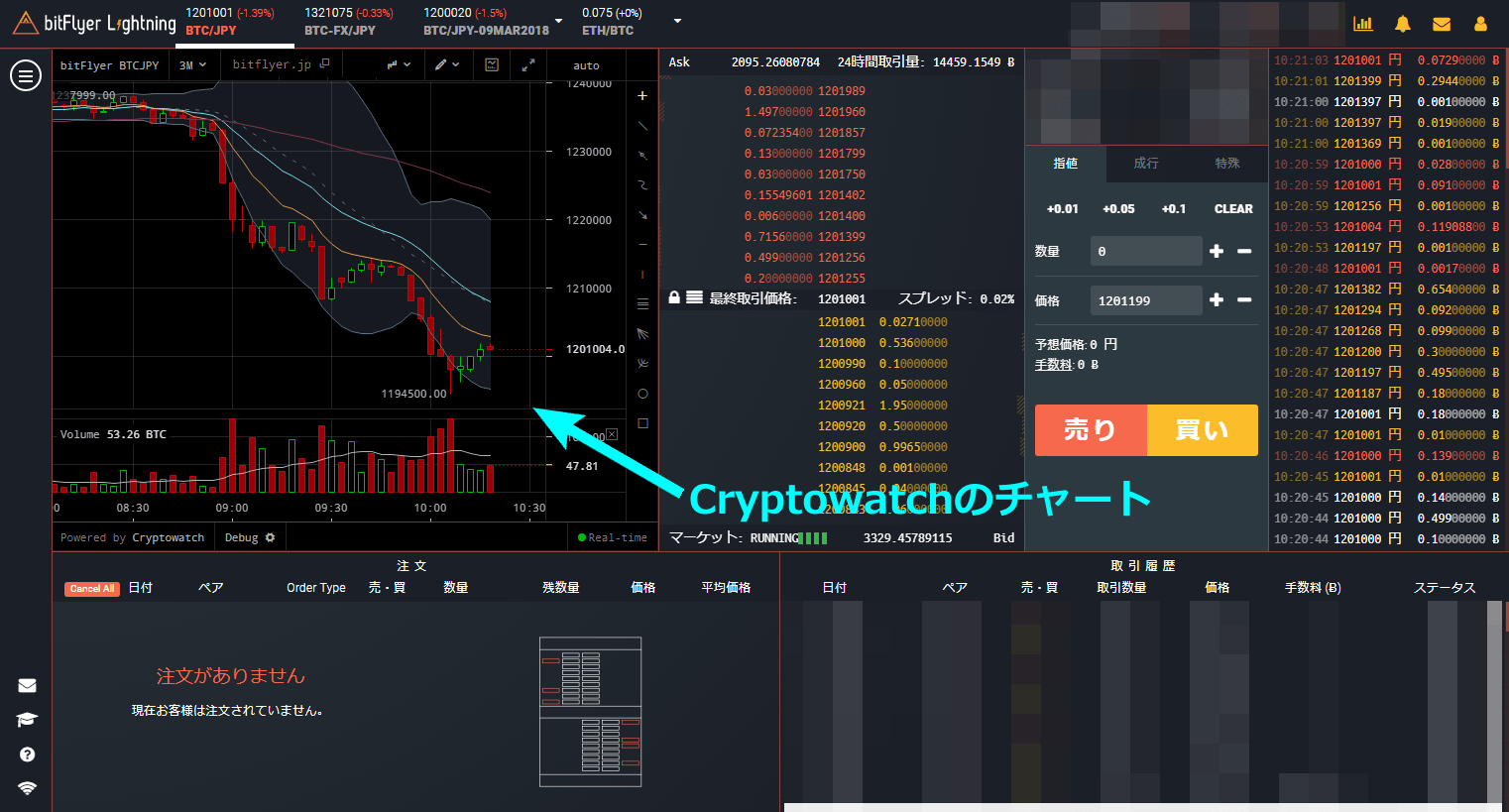
LightChartが登場するまではCryptowatchという別の会社のチャートを使うのが主流でしたが、チャートの部分だけが真っ黒の浮いた感じでデザイン的に違和感がありました。
実際にLightChartを表示してみましょう。なお、LightChartはデフォルト設定なので、2018年3月2日以降にbitFlyer Lightningを使い始めた人は最初からLightChartが表示されています。
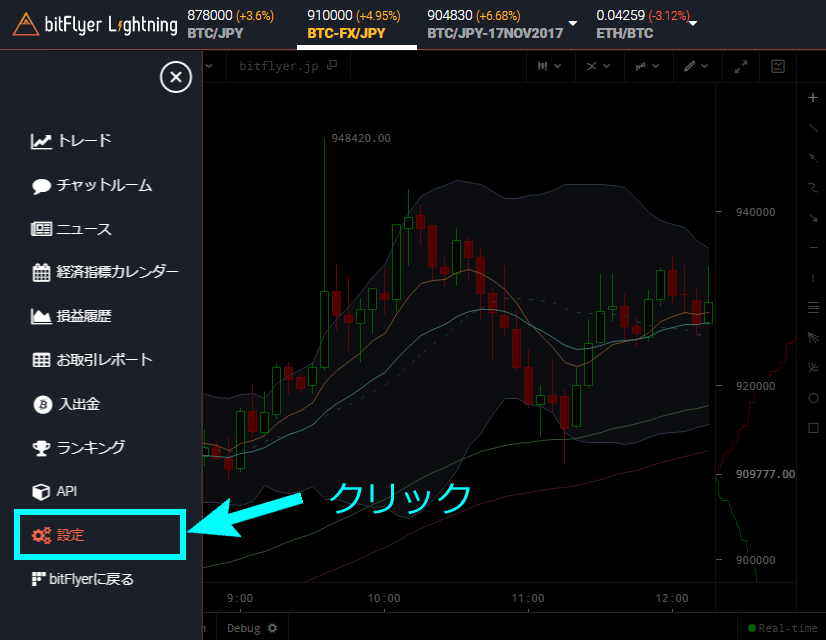
メニューボタン(下図水色矢印)をクリックします。
下図水色枠の「設定」をクリックします。
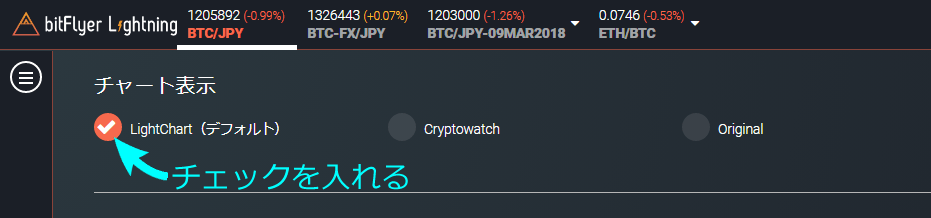
画面下のほうのチャート表示の「LightChart(デフォルト)」にチェックを入れてチャート切り替え完了です。
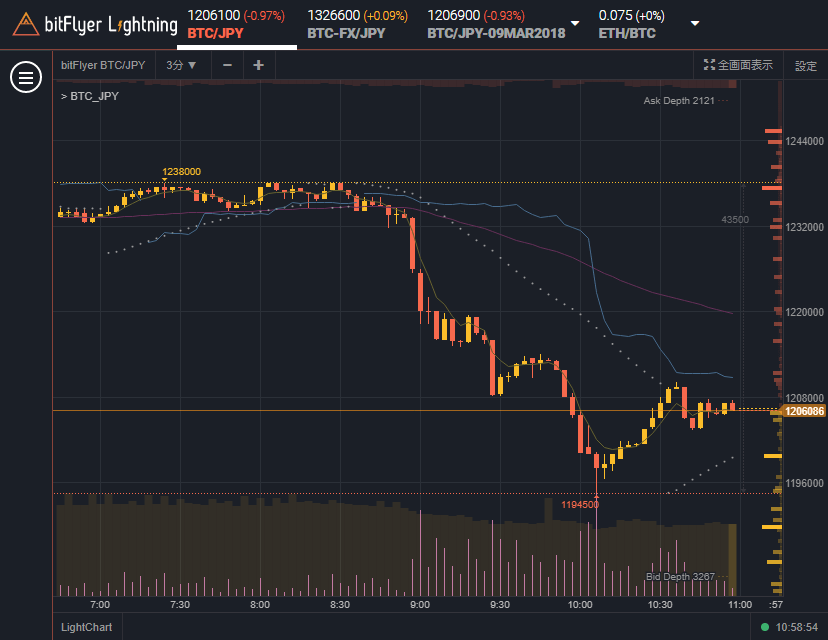
背景色やローソク足の色が全体の色とマッチしていていい感じです。
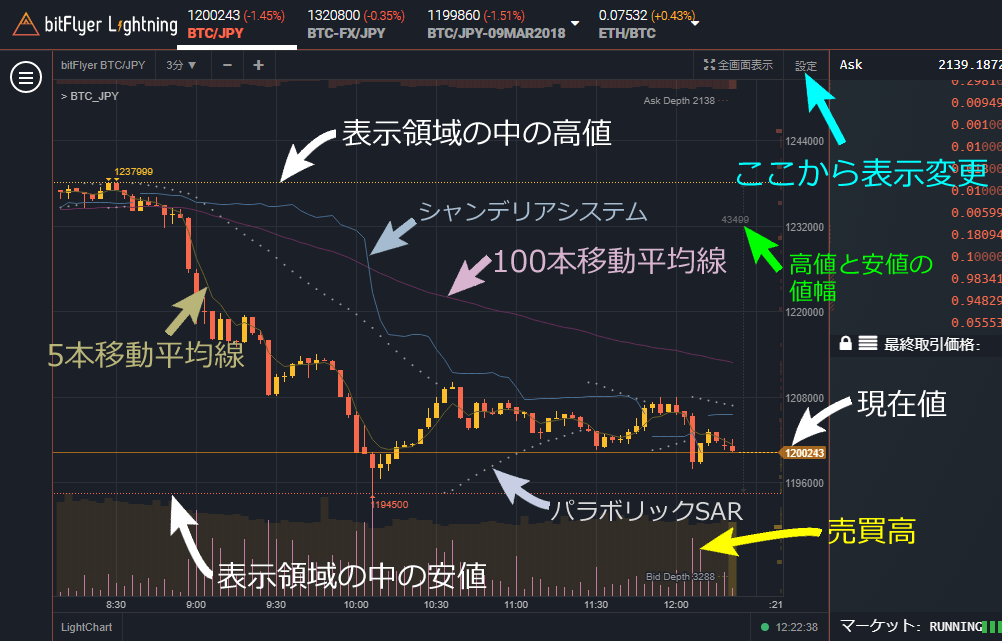
チャート上方に表示されている黄色の水平線は表示領域の中の高値です。チャート下方に表示されている水平線は安値です。どこまで上がるか、どこまで下がるかを予想するときに直近の高値や安値が意識されやすいので売買ポイントを探るときに使えます。
小さい文字で見づらいですが、高値と安値の値幅が表示されてるのが良い感じです。
その他に移動平均線、パラボリックSAR、シャンデリアシステムが表示されています。
目次
チャートの拡大、移動
以下の動画のように、チャート左上の時間表示をクリックしてローソク足の時間を変更できます。+-ボタンを押してチャートの拡大縮小もできます。
水平線を引く
チャート内をクリックして自分の好きな場所に水平線を引くことができます。チャート右端には価格が表示されます。同じ場所を2回連続でクリックすると引いた線を消せます。また、右クリック⇒「価格マーカー全消去」でも消せます。
右クリックから注文価格を入力する
チャート内で右クリックした価格を注文入力画面にそのまま貼りつけることができるのが便利です。
やり方は、チャート内を右クリック⇒「指値注文」を選択するたけです。これで注文入力画面の価格に反映されます。LightChartが登場するまでは、キーボードで入力していたので数値を間違っていないかに念入りに確認する必要がありましたが、これによって誤入力の心配が減りました。
板価格とチャート価格が揃っている
LightChartの凄いところは、板に表示されている最終取引価格がリアルタイムにチャートに反映されることです。
Cryptowatchのチャートと比較してみましょう。以下の動画はCryptowatchのチャートと板を拡大表示したものです。板の最終取引価格が変わってもなかなかチャートに反映されないことが分かります。
以下の動画はLightChartのチャートと板を拡大表示したものです。板の最終取引価格の変化に合わせてチャートが変化していることが分かります。んーこれは嬉しい。
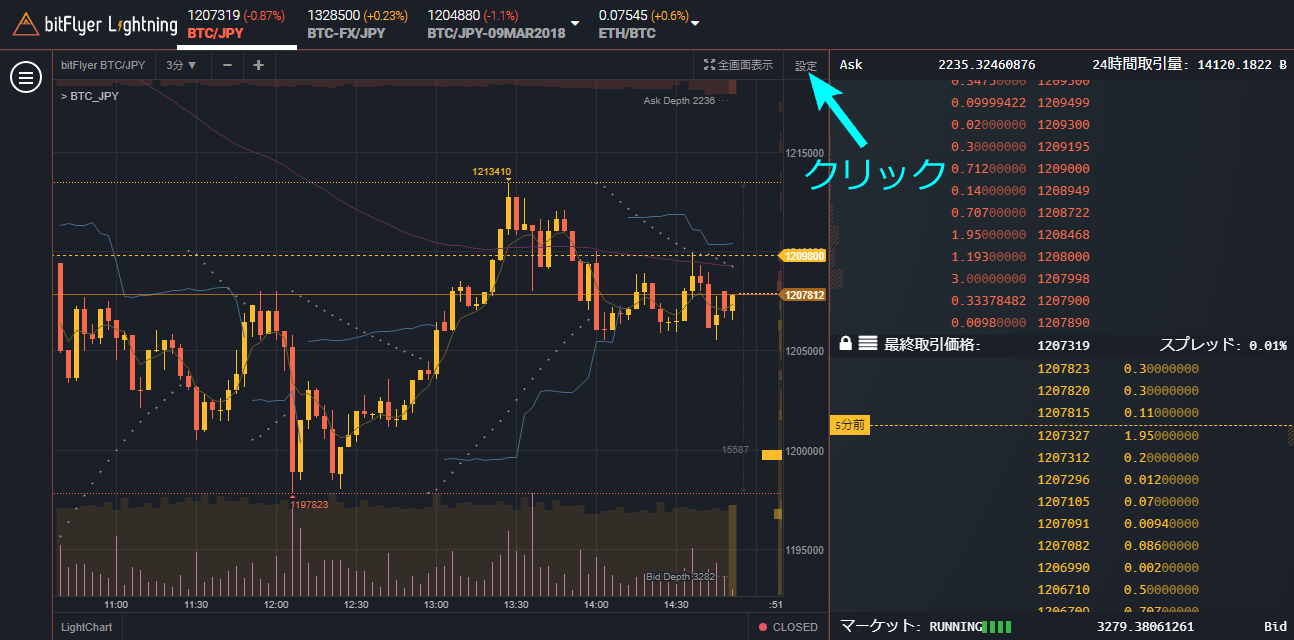
次に、チャートの設定項目について説明します。設定画面を開くにはチャート右上の「設定」ボタンをクリックします。
設定を保存する
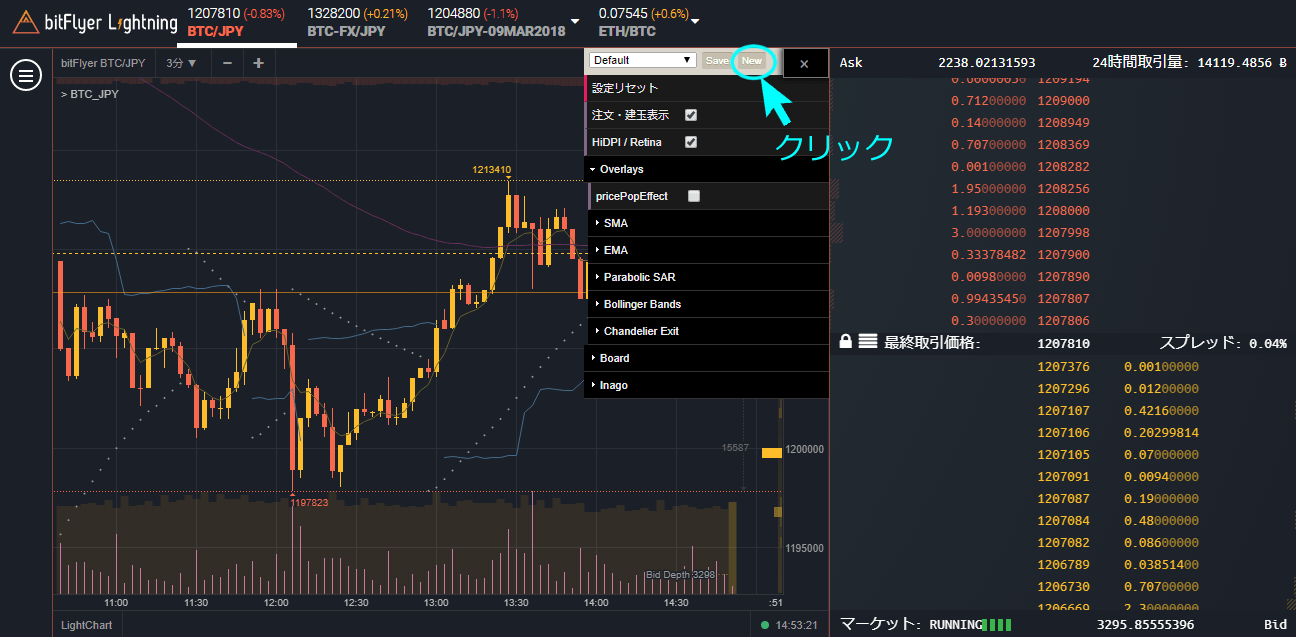
設定を保存しておいて、あとで切り替えて使いたいと思うときがあります。そんなときは、下図水色枠の「New」をクリックします。
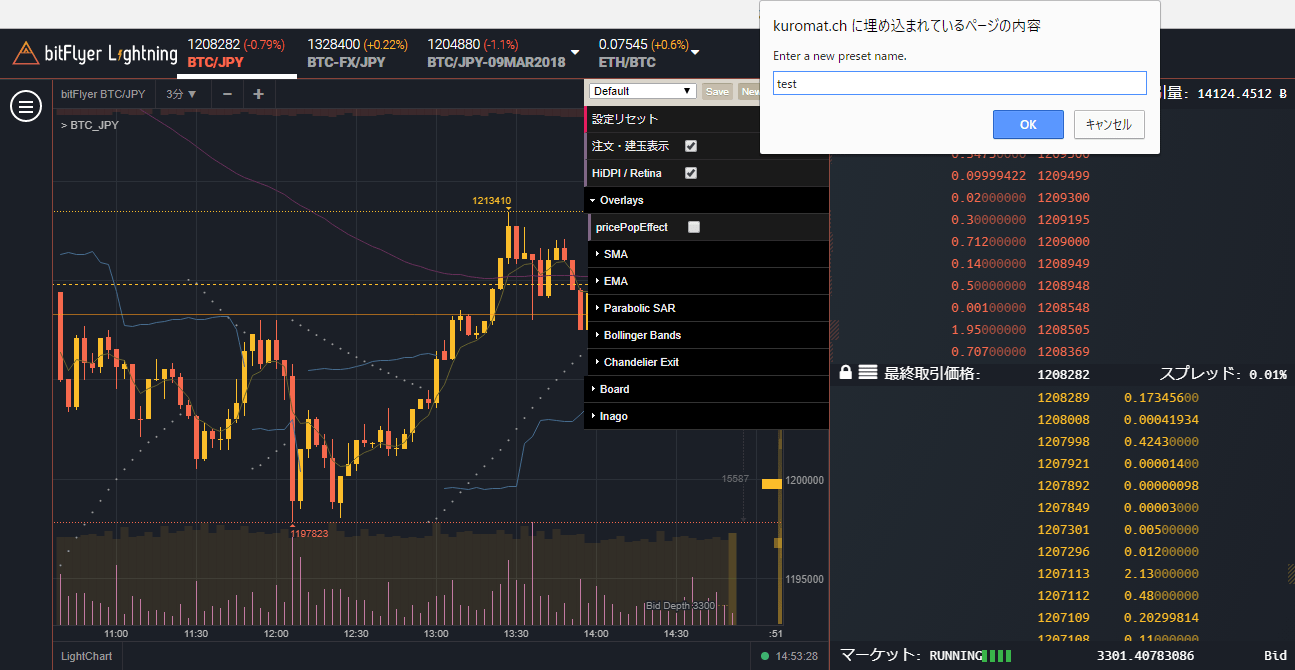
「Enter a new preset name.(新しいプリセット名を入力してください。)」が表示されるので、好きな名前を入力してOKボタンを押します。その後、設定を変更したら「Save」ボタンを押して保存します。
※2018年3月5日現在、設定を保存すると全てのプリセットが同じ設定値になる現象が発生しています。
設定リセット
設定項目の「設定リセット」をクリックすると、チャートの表示が初期状態に戻ります。設定を変えているうちに分けが分からなくなったときはリセットしましょう。
注文・建玉表示
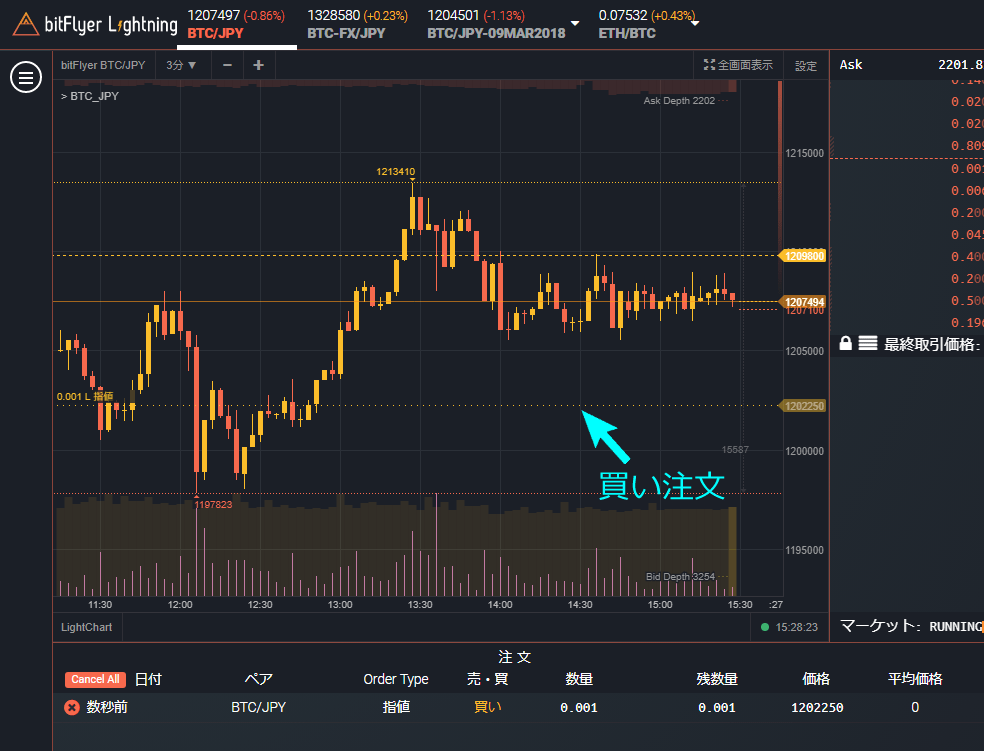
設定項目の「注文・建玉表示」にチェックを入れると、注文を出したときや、ポジションを持っているときに、その価格の水平線がチャートに表示されます。
下図は120万2250円の買い注文を出したあとのチャートです。
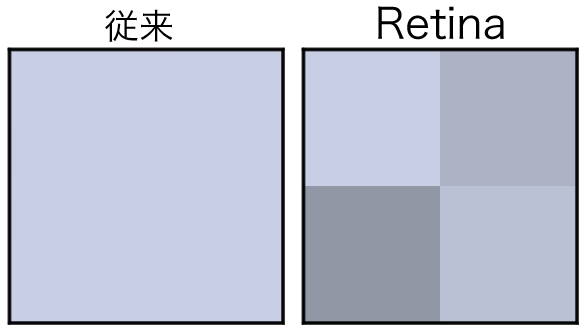
HiDPI / Retina
HiDPIやRetinaは、単位面積あたりに表示できる色の数が多いことをいいます。
高解像度ディスプレイを使っている人で画面をキレイに表示したい人はチェックを入れます。パフォーマンスにどれだけ影響があるかは分かりませんが、画面がキレイでなくてもトレードはできるので私はOFFにしています。

Overlays(オーバーレイ)
pricePopEffectとは、チャート右側に表示されている現在値が変わったときにフワッと一瞬表示される数字です。前回現在値よりも価格が上がった場合は黄色文字で差が表示され、価格が下がった場合は赤文字で表示されます。
LightChartで表示できる指標は以下の5つです(2018年3月現在)。
リンク先ページはCryptowatchを例にした指標の説明をしています。考え方は同じなので、指標の見方が分からない人は参考にして下さい。
| 名称 | 日本語表記 |
|---|---|
| SMA | 単純移動平均線 |
| EMA | 指数平滑移動平均線 |
| Parabolic SAR | パラボリックSAR |
| Bollinger Bands | ボリンジャーバンド |
| Chandelier Exit | シャンデリアシステム |
下図はボリンジャーバンドを表示したチャートです。内側を塗りつぶししてくれないのが残念です。

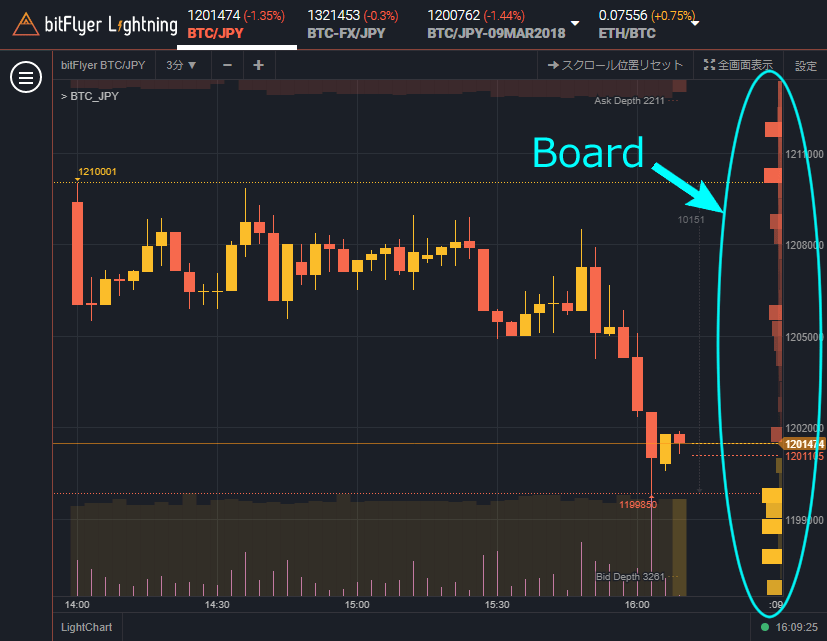
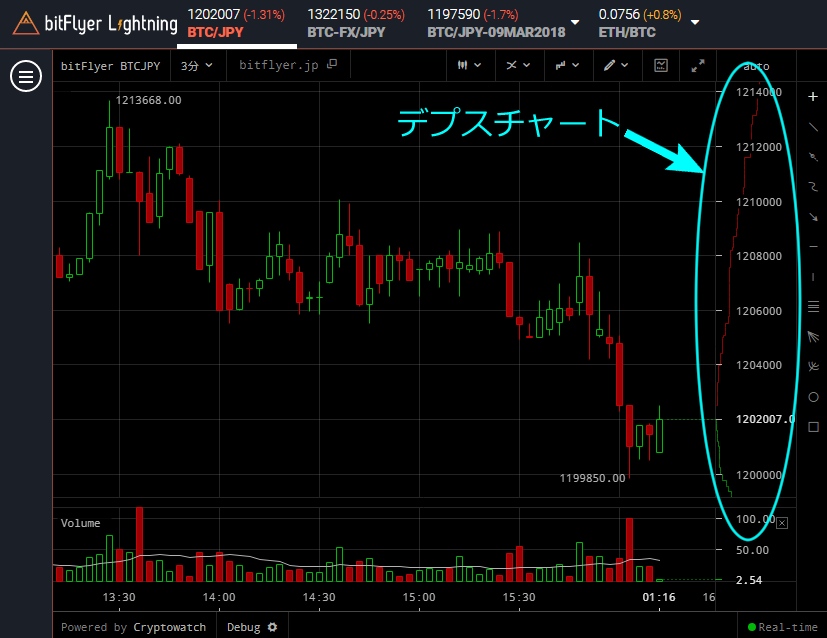
Board(板)
Boardとは、価格帯ごとの発注数をグラフで表示したものです。

Cryptowatchのデプスチャートは発注数量の累積値を表示しているので、どの価格にどれくらいの発注があるのがパッと見判断しづらいですが、LightChartのBoardは一目でわかります。

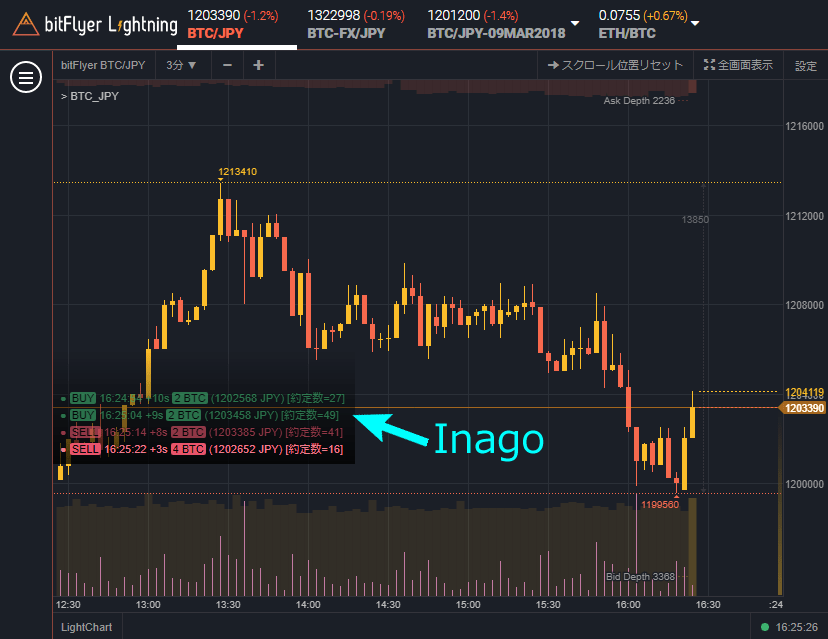
Inago(イナゴ)
Inagoは、指定した時間以内に指定した数量以上の約定が発生したときにチャートの左側に売買高、価格、約定数を表示します。takerが買いの場合は緑文字、takerが売りの場合は赤文字で表示されます。
上昇や下降に勢いが出てきたことをいち早く察知したいときに使えます。
ちなみに、takerとはすでに板に載っている注文を約定させる注文のことをいいます。例えば、100万1125円の売り注文が板に載っていて、その注文を約定させる買い成行注文、または100万1125円の買い指値注文がtakerです。
暴騰に飛び乗った大量の個人投資家の買いのことを「イナゴ買い」と呼びますが、それを由来とする設定名のようですね。

感想
LightChartは板の最終取引価格がチャートにリアルタイムに反映されるのと、右クリックから注文価格を入力できるのがとても嬉しいです。デイトレードをするならCryptowatchを使うよりLightChartを使ったほうがいいでしょう。
「チャートに斜め線が引けない」、「表示できる指標にフィボナッチリトレースメントが無い」「ボリンジャーバンドの内側が塗りつぶされない」が残念なところです。今後の機能追加に期待します。